
| Aeronautica | Comunicatii | Drept | Informatica | Nutritie | Sociologie |
| Tehnica mecanica |
Html
|
|
Qdidactic » stiinta & tehnica » informatica » html Dreamweaver - ce este Dreamweaver?, examinarea suprafetei de lucru in Dreamweaver, bara de inserari |
Dreamweaver - ce este Dreamweaver?, examinarea suprafetei de lucru in Dreamweaver, bara de inserari
Dreamweaver
1. Ce este Dreamweaver?
Dreamweaver este un mediu complet de dezvoltare Web, un editor HTML (Hypertext Markup Language), un instrument de creatie, un instrument de dezvoltare a paginilor Web dinamice si un instrument de gestionare a unui site Web, toate intr-un singur pachet. Paginile Web sunt create folosind HTML, dar puteti face multe lucruri fara sa vedeti vreo urma de cod HTML. Daca doriti sa produceti pagini Web de o calitate profesionala, incluzand scripturi, Dreamweaver va faciliteaza acest lucru.
HTML este limbajul paginilor Web si este format din mai multe taguri. Tagul HTML este de fapt un anumit text inclus intre paranteze unghiulare (< >). Tagurile marginesc obiectele pe o pagina Web, cum ar fi textul, si atunci sunt taguri pereche, dar pot fi si singulare. Codul HTML care face ca textul sa fie ingrosat (aldin) - <b> text aldin </b> -este un exemplu foarte bun de taguri pereche. Tagul de sfarsit incepe intotdeauna cu o diagonala la dreapta (/). Dintre tagurile singulare, un bun exemplu este cel folosit pentru a insera o imagine intr-o pagina Web <img src = 'smile.gif'>.
Dreamweaver este un editor de pagini Web de tip WYSIWYG (what you see is what you get (ceea ce vezi este ceea ce obtii), extrem de puternic si in acelasi timp usor de utilizat. Puteti crea site-uri Web noi cu Dreamweaver si puteti importa si edita site-uri Web existente. Dreamweaver nu va modifica si nu va rearanja codul dumneavoastra. Una dintre cele mai indragite calitati ale programului Dreamweaver este ca pastreaza intotdeauna intacte site-urile existente; cei de la Macromedia, compania care a creat Dreamweaver, numesc aceasta calitate Roundtrip HTML.
Dreamweaver este si un instrument de creatie. Ce inseamna instrument de creatie?. Dreamweaver poate implementa grupuri de pagini care sa includa interactiuni si animatie. Instrumentele de creatie va permit sa realizati o aplicatie completa. Chiar daca Dreamweaver poate fi folosit ca un editor HTML, el poate fi utilizat si pentru a crea aplicatii multimedia. Puteti, desigur, sa editati simplu in HTML cu Dreamweaver sau puteti sa fiti autorul unei adevarate experiente pentru beneficiarii dumneavoastra.
Dreamweaver MX poate crea pagini Web dinamice, incluzand functionalitati din Macromedia Dreamweaver UltraDev 4. Paginile Web dinamice sunt create folosind scripturi pentru server si necesita intelegerea tehnologiilor server si a altor subiecte avansate.
2 ∙ Instalarea programului
Instalarea programului Dreamweaver se face similar cu a oricarui program standard pentru Windows sau Macintosh. Programul de instalare creeaza toate directoarele si fisierele necesare pentru a rula Dreamweaver pe hard-disc. Dreamweaver mai instaleaza Macromedia Extension Manager, un program care va ajuta sa instalati extensii pentru Dreamweaver ce pot fi descarcate (download) gratuit de pe Internet.
Cum obtineti versiunea demonstrativa?
Macromedia este compania care dezvolta si comercializeaza Dreamweaver. Ei ofera o versiune demonstrativa (demo) a programului pe care o puteti evalua inainte de a va decide sa achizitionati Dreamweaver. Puteti descarca acest demo de la adresa www.macromedia.com/software/dreamweaver/trial/
3 ∙ Examinarea suprafetei de lucru in Dreamweaver
Cand deschideti pentru prima oara Dreamweaver in Windows, vi se ofera ocazia de a alege fie mediul de lucru Dreamweaver MX, fie mediul de lucru Dreamweaver 4, care este o versiune anterioara de Dreamweaver. Aceasta caracteristica este gandita pentru a permite celor care sunt deja familiarizati cu interfata Dreamweaver 4 sa o foloseasca in continuare. ii incurajez pe toti utilizatorii sa incerce interfata Dreamweaver MX.
Daca ati selectat un mediu de lucru, dar doriti apoi sa treceti la alt mediu de lucru, puteti sa o faceti prin preferintele din Dreamweaver. Selectati comanda Preferences din meniul Edit. Selectati categoria General, si dati clic pe butonul Change Workspace (modifica mediul de lucru). Veti vedea aceeasi caseta de dialog pe care ati vazut-o la prima utilizare a lui Dreamweaver si veti putea schimba configurarea spatiului de lucru. Caseta de validare numita HomeSite/Coder-Style incarca imaginea in oglinda a spatiului Dreamweaver MX implicit, cu panouri pe partea stanga in loc de dreapta. Utilizatorii de Macintosh nu au optiunea de a selecta sau modifica mediul de lucru; Dreamweaver MX va fi configurat automat in modul de interfata cu panou flotant. Pentru a incepe sa examinati interfata, lansati Dreamweaver MX. Veti vedea probabil o fereastra de bun venit cu cateva legaturi catre informatii despre Dreamweaver MX. Ar fi excelent sa parcurgeti aceste resurse cand aveti timp. Deocamdata, inchideti fereastra de bun venit; o puteti redeschide oricand, selectand comanda Welcome din meniul Help.
Cand deschideti Dreamweaver MX pentru Windows, veti vedea o suprafata alba, goala, numita fereastra Document. Fereastra Document afiseaza pagina Web aproximativ asa cum va aparea intr-un browser Web. Ea are in partea dreapta panourile. Aceste panouri va permit sa modificati si sa organizati elementele de pagina Web. Fereastra Document, panourile si alte elemente pe care le veti examina, sunt grupate intr-o interfata integrata.
Cand deschideti Dreamweaver MX pentru Macintosh, veti vedea de asemenea fereastra Document. Versiunea Macintosh de Dreamweaver MX are panouri mobile in partea de sus a ferestrei Document. Panourile flotante, lansate din meniul Window, pot fi mutate in orice loc de pe ecran. Versiunile Mac si Windows de Dreamweaver arata usor diferit una fata de alta, dar au aceleasi caracteristici si functionalitati.
∙4. Fereastra Document
Fereastra Document contine bara de titlu, bara de meniuri, bara de inserari (in Windows) si bara de instrumente in partea de sus. Bara de titlu contine numele aplicatiei - Macromedia Dreamweaver MX - numele fisierului si titlul paginii Web curente. Acest titlu va mai aparea in bara de titlu a browserului Web. Veti afla care sunt proprietatile unei pagini si modul in care puteti stabili titlul paginii . Numele fisierului este pozitionat la dreapta titlului si este inclus intre paranteze.
5.∙ Bara de inserari
Bara de inserari este chiar sub bara de meniuri, in Windows, sau un panou flotant, pe Mac. Ea contine butoane pentru inserarea elementelor de pagina Web, cum ar fi imaginile, tabelele, formularele si hiperlegaturile. Puteti fie sa dati clic, fie sa trageti cu mouse-ul pictograma butonului pentru a insera acel obiect in pagina Web.
Bara de inserari contine un numar de sectiuni care va permit sa alegeti dintre diferitele categorii de obiecte disponibile. Implicit, exista douasprezece sectiuni in bara de inserari: Common, Layout, Text, Tables, Frames, Forms, Templates, Characters, Media, Head, Script si Application. Pentru a afisa butoanele obiectelor dintr-o anumita categorie, dati clic pe sectiunea categoriei. Pe Mac, exista un meniu in coltul din dreapta sus al panoului, care afiseaza lista cu diferitele categorii. Pe Macintosh, puteti modifica orientarea (orizontala sau verticala) a barei flotante de inserari, dand clic pe pictograma Orientation din coltul din dreapta jos al panoului.
Obiectele din sectiunea Layout sunt intotdeauna amplasate in partea de jos a barei flotante de inserari pe Mac. in timp ce parcurgeti lista, familiarizati-va cu tipurile de obiecte si continutul pe care il puteti adauga la o pagina Web in Dreamweaver.
6.∙ Bara de instrumente
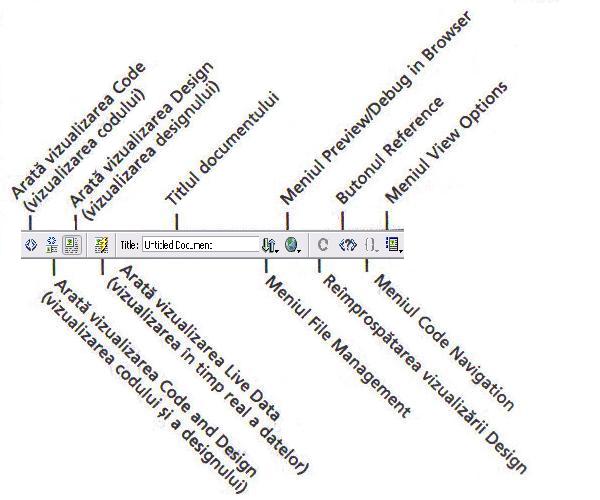
Bara de instrumente va ofera un acces rapid la comenzile importante. Daca bara de instrumente nu este vizibila in fereastra Document, selectati comanda Toolbar din meniul View si apoi selectati Document. Cele trei butoane din partea stanga a barei de instrumente va permit sa comutati intre Code view, Design view si o vizualizare impartita in care se vede atat vizualizarea cod cat si designul (aratata in Figura 1.1). Cand sunteti in vizualizarea codului (sau in cea impartita), butonul Refresh Design View reimprospateaza vizualizarea designului astfel incat sa puteti vedea imediat, in fereastra Document, modificarile facute in cod.
|

Figura 1.1
Langa butoanele care controleaza vizualizarile exista o caseta de text unde puteti da un titlu paginii Web (titlul implicit - Untitled Document - nu e prea interesant. Exista patru meniuri derulante pe bara de instrumente: meniul File Menu, meniu Preview/Debug in Browser, meniul Code Navigation (activ doar cand sunteti in vizualizarea Code) si meniul View Options. Meniul File Management contine comenzi legate de gestionarea fisierelor, cum ar fi verificarea fisierelor de pe server si din exteriorul sau. Meniul Preview/Debug in Browser va ofera un acces rapid la o lista de browsere pe care le-ati configurat pentru a previzualiza paginii Web. Mai puteti lansa pagina Web si sa o depanati utilizand meniul de depanare (asta pentru aceia care au indemanare in JavaScript).
Butonul Reference (referinta) lanseaza un set de carti de referinta care contin informatii despre CSS (Cascading Style Sheets), HTML si JavaScript. Aceste carti si referinte complete sunt disponibile pentru ca dumneavoastra sa identificati atributul pentru taguri, obiecte JavaScript si stiluri CSS. Mai exista referinte despre limbaje pentru scrierea de scripturi pe server care vor fi utile daca deveniti interesati de aceste tehnologii.
Butonul Code Navigauon este activ doar cand lucrati in cod. in vizualizarea Design, meniul Options va permite sa activati optiunile de interfata, cum ar fi chenarele, riglele si grila. in vizualizarea Code, meniul Options va permite sa stabiliti aspectul codului. Exista o comanda suplimentara in meniul View Options care va permite sa plasati panoul Design View in partea de sus sau de jos a panoului Code View, daca aveti vreo preferinta.
7 ∙ Panouri si ferestre de inspectare
Prin panourile si ferestrele de inspectare din Dreamweaver stabiliti proprietati, afisati panouri, creati animatii si adaugati diverse functionalitati paginii dumneavoastra Web. Cele mai multe comenzi din Dreamweaver sunt disponibile in mai multe locuri, de obicei sub forma unei comenzi din meniu si ca o comanda din panou. Panourile din Dreamweaver sunt impartite in grupuri de panouri pe sectiuni alaturi de fereastra Document (in Windows) sau sunt mobile in partea de sus a ferestrei Document (pe Mac).
Daca este deschis un panou, comanda sa din meniul Window are un semn de validare alaturi. Pentru a inchide sau a deschide un panou sau o fereastra de inspectare, deselectati comanda din meniul Window. Numele de comenzi din meniul Window pot fi usor diferite de numele panourilor si ferestrelor de inspectare pe care ii lanseaza. De exemplu, deschideti fereastra de inspectare Property cu comanda Properties.Puteti extinde sau comprima un grup de panouri sau ferestre de inspectare efectuand clic pe sageata de extindere din stanga titlului de panou. Imediat in stanga sagetii de extindere este un buton de prindere (gripper). Puteti scoate un grup de panouri din pachet selectand butonul de prindere si tragandu-l afara din zona in care este andocat. Pentru a adauga un grup de panouri, trageti si plasati grupul, folosind butonul de prindere, inapoi in zona de andocare. Cand grupul este andocat, veti vedea o linie groasa neagra care ii marcheaza pozitia printre alte grupuri de panouri.
Pentru a redimensiona un grup de panouri, deplasati bara ce separa grupurile de panouri de fereastra Document. Pentru a redimensiona un anumit panou, duceti cursorul la marginea panoului si deplasati marginea panoului la dimensiunea dorita. Utilizatorii de Windows pot folosi butonul Collapse, din cadrul barei ce separa fereastra Document de grupurile de panouri, pentru a alterna intre extinderea si comprimarea zonei de grupuri de panouri.
8 ∙ Crearea unei pagini Web de baza cu text
Cele mai obisnuite elemente dintr-o pagina Web sunt textul si imaginile. incepeti sa creati pagini Web cu Dreamweaver prin a deveni familiari cu adaugarea unui text si stabilirea proprietatilor acestuia.
8.1. Crearea unei pagini noi si stabilirea proprietatilor de pagina
Pentru a crea o pagina Web noua, selectati comanda New din meniul File. Va aparea caseta de dialog New Document, care va permite sa selectati tipul de document pe care doriti sa-l creati. Aceasta caseta de dialog este alcatuita dintr-o coloana Category si o coloana ce contine lista paginilor din acea categorie. Selectati categoria Basic Page si apoi selectati pentru Basic Page tipul HTML. Dati clic pe butonul Create. Avand un document nou creat, sunteti gata sa adaugati un text, imagini si alte obiecte pe pagina Web.
8.2. Introducerea si centrarea unui text
Puteti sa introduceti de la tastatura un text in fereastra Document a paginii Web. Introduceti un text pentru antet, apasati tasta Enter si introduceti cateva fraze. Pentru a alinia antetul pe centrul paginii:
1. Deschideti fereastra de inspectare Property.
2. Selectati textul antetului.
3. Dati clic pe pictograma Align Center din fereastra de inspectare Property.
Alternativ, avand textul antetului selectat, selectati meniul Text, alegeti Alignment si apoi comanda Center. Meniul Text contine toate comenzile de formatare de text pe care le veti folosi.
8.3∙ Adaugarea unui titlu documentului
Titlul (numele) documentului dumneavoastra apare in bara de titlu atat a programului Dreamweaver, cat si a browserului. Titlul documentului este salvat intr-o lista din browserul utilizatorului, care contine semnele de carte si adresele favorite, deci trebuie sa fie semnificativ si usor de retinut.
Este important sa dati un titlu (nume) semnificativ paginii dumneavoastra Web, mai ales daca doriti ca aceasta sa fie gasita cu ajutorul celor mai importante motoare de cautare. Unele motoare de cautare clasifica paginile pe baza cuvintelor din titlul lor.
Stabiliti titlul documentului in Page Properties. Puteti accesa Page Properties in doua moduri:
Selectati comanda Page Properties din meniul Modify.
Dati clic-dreapta (Control-clic pe Mac) pe o portiune libera din fereastra Document si selectati Page Properties din meniul derulant
Pentru a da un titlu (nume) documentului dumneavoastra:
1. Dupa selectarea comenzii Page Properties, introduceti un text descriptiv in caseta Title din partea de sus a casetei de dialog Page Properties
2. Apasati butonul Apply sau OK. Daca alegeti butonul Apply, caseta de dialog Page Properties va ramane deschisa si pregatita pentru urmatoarele editari ale paginii. Daca dati clic pe OK, caseta de dialog se va inchide.
Puteti stabili titlul documentului si din bara de instrumente a lui Dreamweaver.
∙8.4. Stabilirea culorilor implicite pentru text si a marginilor paginii
Textul de pe pagina este implicit negru, dar puteti schimba aceasta culoare in Page Properties. Daca ati selectat butonul Apply dupa modificarea titlului, caseta Page Properties ar trebui sa fie inca deschisa. Daca nu este deschisa, redeschideti-o pentru a modifica marginile paginii si culoarea textului.
8.4∙ Utilizarea selectorului de culoare
Exista cateva locuri in Dreamweaver unde puteti schimba o culoare. Modificati culoarea implicita a textului in Page Properties si exersati folosind selectorul de culoare din Dreamweaver. Modificati culoarea implicita a textului dand mai intai clic pe caseta de culoare de langa eticheta Text in caseta de dialog Page Properties,
Exersati alegerea unei culori folosind selectorul de culoare in mai multe moduri:
Alegeti una dintre culorile disponibile dand clic pe ea cu cursorul pipeta. Exista cinci panouri disponibile: Color cubes (culori cubice), Continuous tone (tonuri continue), Windows OS (panoul acceptat pe Windows), Mac OS (panoul acceptat pe Macintosh) si Grayscale (gama de griuri). Selectati Snap to Web Safe din meniul selectorului de culoare pentru a va asigura ca ati ales culori Web-safe (sigure pentru Web), vizibile corect in orice browser.
Folositi cursorul pipeta pentru a alege oricare dintre culorile de pe ecran dand clic pe ea. Puteti selecta orice culoare de pe ecran, nu numai culorile din Dreamweaver. incercati sa selectati culoarea uneia dintre pictogramele de pe bara de inserari.
Selectati butonul Color Wheel (carma culorii) pentru a crea o culoare proprie. Acesta deschide selectorul de culoare al sistemului, de unde puteti fie sa alegeti una dintre culorile de baza din partea stanga, fie sa dati clic oriunde in spectrul de culoare din dreapta. Dati clic pe butonul Add to Custom Colors (adauga la culorile proprii) si apoi pe butonul OK pentru a utiliza culoarea.
Mai puteti introduce informatiile de culoare direct in caseta de text a culorii in fereastra de inspectare Property:
Culorile sunt reprezentate in HTML prin valori hexazecimale precedate de semnul #. De exemplu, valoarea RGB pentru un albastru deschis este reprezentata ca #0099FF, unde valoarea pentru R (rosu) este 00, valoarea pentru G (verde) este 99, iar valoarea pentru B (albastru) este FF. Daca stiti valoarea hexazecimala a culorii, puteti pur si simplu sa o introduceti.
Cele mai multe browsere afiseaza numele standard de culori in loc de valori hexazecimale. De exemplu, puteti introduce red (rosu) in loc de #FF0000.
Pentru a sterge culoarea curenta fara a alege alta culoare, dati clic pe butonul Stnkethrough (taie cu o linie) din selectorul de culoare. Dupa ce ati ales o culoare, selectati butonul Apply din Page Properties. Ar trebui sa vedeti ca textul de pe ecran isi schimba culoarea.
Panoul de culori Web-safe din Dreamweaver este alcatuit din 212 culori care functioneaza in Netscape si in Internet Explorer, pe ambele sisteme de operare Windows si Macintosh. Acesta contine mai putine culori decat panoul obisnuit Web-safe de 216 culori. Alegerea unei culori proprii care nu este in panou poate da un aspect nedorit in unele browsere (de obicei mai vechi).
8.5∙ Stabilirea culorii de fundal
Retineti ca valoarea implicita este cea a culorii albe, #FFFFFF. Verificati daca, prin combinarea culorii fundalului cu cea a textului, pagina dumneavoastra Web nu devine greu de citit. Daca aplicati o culoare inchisa de fundal, va trebui sa folositi o culoare deschisa pentru text, astfel incat utilizatorul sa poata citi textul.
8.6∙ Stabilirea marginilor paginii
Stabiliti marginile paginii dumneavoastra in Page Properties. Marginile definesc dimensiunea spatiului dintre continutul paginii Web si laturile din stanga si de sus ale ferestrei browserului.
Exista patru configurari pentru marginile paginii: marginea din stanga, marginea de sus, latimea marginii si inaltimea marginii.
• Internet Explorer foloseste setarile marginii din stanga si marginii de sus.
Daca doriti ca pagina dumneavoastra sa arate similar in ambele browsere, introduceti aceeasi valoare pentru marginea din stanga si latimea marginii, precum si aceeasi valoare pentru marginea de sus si inaltimea marginii. Valoarea implicita pentru marginile de pagina este de 10 pixeli fata de latura de sus si 10 pixeli fata de latura din stanga. Puteti inlatura marginile introducand o valoare 0 in toate casetele cu margini.
9 ∙ Preluarea unui text dintr-un fisier
Adesea, este necesar sa puneti intr-o pagina Web un text deja existent intr-un alt document creat anterior cu un procesor de text. Puteti copia usor textul din alta aplicatie si il puteti introduce in Dreamweaver.
Pentru a copia si a insera un text dintr-un procesor de text sau din alt program:
1. Deschideti un document.
2. Selectati cel putin doua paragrafe ca sa puteti verifica mentinerea formatarii textului in Dreamweaver.
3. Copiati textul in Clipboard (comanda de la tastatura este de obicei Ctrl+C).
4. Mergeti in Dreamweaver si plasati cursorul acolo unde doriti sa inserati textul.
5. Selectati comanda Paste din meniul Edit. Combinatia rapida de taste este Ctrl+V in Windows sau Command+V pe Mac.
10 ∙ Despre tagurile Paragraph si Break
Este important sa intelegem diferenta dintre tagurile paragraph (<p>) si cele de intrerupere break (<br>). Tagurile pentru paragraf includ intre ele un bloc de text, punand doua caractere de rand nou dupa bloc. Creati un nou paragraf apasand tasta Enter sau Return.
Tagul break (intrerupere) este un tag singular, tagurile de paragraf sunt pereche. Tagul break insereaza un singur caracter rand nou in text. Un asemenea „rand nou' se insereaza folosind combinatia de taste Shift+Enter sau selectand obiectul Line Break din sectiunea Characters a barei de inserari. Tagul break nu constituie un container precum tagurile de paragraf.
Formatarea aplicata unui bloc de text, cum este formatarea tip „heading' , se va aplica intregului text din cadrul containerului. Este important de inteles diferentele dintre tagurile paragraf si break. Daca apasati de doua ori Shift+Enter, inserand doua intreruperi de linie in loc de a apasa tasta Enter pentru a crea un paragraf, nu veti plasa un text intr-un container paragraf. Cand aplicati formatarea, aceasta va fi valabila pentru tot textul de pe pagina si nu doar pentru textul din containerul curent.
11∙Despre formatarea textului
Formatarea textului in modul HTML standard folosind meniul derulant Format din fereastra de inspectare Property.
Exista patru optiuni de formatare de baza
None inlatura orice stil de formatare aplicat la acel moment sectiunii.
Paragraph aplica sectiunii tagurile de paragraf, <p></p>. Aceasta va adauga doua randuri noi dupa sectiune.
Headings 1 pana la 6 aplica sectiunii taguri de antet. Heading 1 este cel mai mare antet ca dimensiune, iar Heading 6 este cel mai mic. Aplicarea unui tag Heading transforma tot ce este pe acea linie in acea dimensiune de antet.
Formatul Preformatted afiseaza textul in font cu dimensiune fixa sau nu, in functie de setarile sistemului. Pe cele mai multe sisteme fontul este Courier de 10 puncte.
∙ Transformarea textului intr-o lista si folosirea butonului de indentare
Puteti implementa lisle cu marcaje, numite liste neordonate in HTML, precum si liste numerotate, numite liste ordonate in HTML. Butoanele Unordered List (lisla neordonata) si Ordered List (lista ordonata) apar in fereastra de inspectare Property atunci cand aveti un text selectat.
Mai intai, sa cream o lista neordonata:
1. Introduceti trei elemente, apasand tasta Enter (sau Return) dupa fiecare element.
2. Deplasati cursorul peste cele trei clemente pentru a le selecta.
3. Dati clic pe bulonul Unordered List din fereastra de inspectare Property
Acum fiecare linie este precedata de un simbol grafic. Sa adaugam acum o alta lista imbricata in prima lista:
1. Plasati punctul de inserare dupa ultimul element.
2. Apasati pe tasta Enter pentru a trece la o linie noua; noua linie ar trebui precedata de un simbol grafic.
3. Introduceti trei elemente asa cum ati facut in lista precedenta.
4. Deplasati cursorul peste aceste noi elemente si selectati butonul Indent din fereastra de inspectare Property.
Acum, cea de-a doua lista este subordonata celui de-al treilea element al primei liste. Puteti spune asta pentru ca ea este indentata si precedata de un altfel de simbol grafic. Pentru a transforma lista subordonata neordonata intr-o lista ordonata, selectati din nou cele trei elemente si dati clic pe butonul Ordered List din fereastra de inspectare Property. Pentru a alinia lista subordonata la nivel cu lista principala, apasati butonul Outdent.
12 ∙ Planificarea si definirea unui Site
Veti folosi panoul Site pentru a planifica, crea si organiza proiectele dumneavoastra. Este important sa va definiti site-ul Web inainte de a lucra la el, astfel incat Dreamweaver sa stie cum sa stabileasca corect legaturile. Definirea unui nou site ar trebui sa fie intotdeauna primul pas cand incepeti sa lucrati la un proiect nou.
Definirea unui site Web nou
Toate site-urile Web au un director radacina. Radacina site-ului Web este directorul principal care contine fisierele si celelalte directoare. Cand definiti un site Web, Dreamweaver considera acel director si toate fisierele din cadrul lui ca fiind intregul „univers' al acelui site Web. Daca incercati sa inserati o imagine din afara acestui ansamblu, Dreamweaver va va solicita sa salvati fisierul in interiorul site-ului Web.
Dreamweaver nu controleaza chiar tot! Programul trebuie sa defineasca spatiul intern al site-ului dumneavoastra Web, astfel incat sa stie cum sa faca trimiteri la alte fisiere. De exemplu, daca o imagine este localizata intr-un director de imagini din cadrul site-ului definit, Dreamweaver stie cum sa referentieze corect imaginea in cadrul paginii Web. Daca, totusi, imaginea este undeva in afara site-ului definit, Dreamweaver nu poate sa faca o referinta corecta .
Pentru fiecare proiect pe care il creati definiti un nou site Web. Chiar daca aceste proiecte sunt legate intre ele, puteti sa luati hotararea de a le sparge in site-uri mai mici pentru ca numarul de fisiere sa nu ingreuneze lucrul. Daca nu aveti inca nici un site definit in Dreamweaver, veti vedea in panoul Site o legatura Define a Site (definiti un site). Dati clic pe aceasta legatura si veti deschide caseta de dialog Site Definition. Daca aveti deja definite site-uri in Dreamweaver, veti vedea in panoul Site o lista a lor. Dati clic pe meniul Site din panoul Site si selectati comanda New Site.
Caseta de dialog Site Definition, are doua sectiuni: Basic (de baza) si Advanced (avansat). Verificati sa fie selectata sectiunea Basic. Sectiunea Basic contine programul wizard de definire a site-ului, care va poarta prin definirea site-ului. Daca este necesar puteti intotdeauna sa reveniti si sa modificati sau sa actualizati site-ul dumneavoastra.
Programul wizard de definire a site-ului are trei pagini principale, ilustrate prin numele fiecareia in partea de sus din wizard.
Acestea sunt:
Editing Files - Aceasta pagina va ajuta la stabilirea directorului local, in care veti lucra la site-ul Web. Veti comunica programului wizard daca site-ul dumneavoastra foloseste sau nu tehnologii de server.
Testing Files - Aceasta pagina este necesara doar pentru site-urile care folosesc tehnologii de server.
Sharing Files - Aceasta pagina va permite sa spuneti programului Dreamweaver cum doriti sa transferati fisierele catre un server sau catre alta locatie pentru a fi partajate.
| Contact |- ia legatura cu noi -| | |
| Adauga document |- pune-ti documente online -| | |
| Termeni & conditii de utilizare |- politica de cookies si de confidentialitate -| | |
| Copyright © |- 2024 - Toate drepturile rezervate -| |
|
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
Referate pe aceeasi tema | ||||||||||||||||||||||||
|
| ||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||








