
| Aeronautica | Comunicatii | Drept | Informatica | Nutritie | Sociologie |
| Tehnica mecanica |
Html
|
|
Qdidactic » stiinta & tehnica » informatica » html Css3 |
Css3
CSS3
CSS3 – noul standard Cascading
Style Sheets – vine cu multe functii noi demult asteptate.
Cu functii ca Text-shadow, rounded
corners, box shadow, acesta vrea sa aduca designul la urmatorul nivel.
Mai jos veti vedea unele functii ale acestuia si apoi vom astepta sa fie
implementat in Firefox, Konqueror, Opera si alte browsere.
Acestea sunt:
Border:
* border-color
* border-image
* border-radius
* box-shadow
Background:
* background-origin and background-clip
* background-size
* multiple backgrounds
Color
* HSL colors
* HSLA colors
* opacity
* RGBA colors
Efecte text
* text-shadow
* text-overflow
* word-wrap
Intefata user
* box-sizing
* resize
* outline
* nav-top, nav-right, nav-bottom, nav-left
Selectoare
* attribute selectors
Basic box model
* overflow-x, overflow-y
Continut generat
* content
Alte module
* media queries
* multi-column layout
* Web fonts
* speech
CSS3 vine in ajutorul persoanelor din lumea web
design-ului care foloseste CSS pentru a-si stiliza paginile si este
familiarizat cu selectori. Noul cod CSS3
aduce si mai multe optiuni de selectare a elementelor.
Chiar daca nu este inca suportat de browser-ele IE nici chiar de ultima versiune a acestuia IE8, CSS3 ruleaza in conditii bune pe ultimele versiuni de Safari, Firefox si Opera. CSS3 va permite designer-ilor si developerilor sa implementeze design-ul dorit mult mai usor si mai repede decat pana acum
Stiluri de Rand Alternative
In momentul de fata in CSS nu este o posibilitate de a targheta elemente alternative in CSS3 a fost adaugat suport pentru acest mod de stilizare permitand stilizarea randurilor daca acestea sunt pare sau impare sau chiar aplicarea unui stil specific fiecaruii al 3-lea, 4-lea, 5-lea rand. In acest moment acest lucru se poate face folosind javascript sau PHP.
Exemplu Odd or Even Rows si Every 3rd Row in CSS3
Stilizare randuri specifice
Cu CSS3 este foarte usor sa modifici felul in care arata un anumit rand dintr-o lista sau sa evidentiezi un anume paragraf folosind o sintaxa specifica.
Stilizare primul si ultimul element
Pentru a arata inca odata de ce este in stare CSS3 ne ajuta sa modificam felul in care arata pagina noastra web. Folosind CSS3 acum este mult mai usor sa definesti anumite elemente:
Cu siguranta noi selectori folositi in CSS3 va face viata multor web designeri mult mai usoara in acelasi timp dand alternative interesante de a privi lucrurile in wen design. In acest moment CSS3 nu este inca finalizat si lipsa de suport din partea browser-elor IE este un lucru si mai rau dar tinand cont ca tot mai multe browser-e isi imbunatatesc suportul pentru CSS3 probail in perioada urmatoare vom putea folosi CSS3 la capacitate maxima.
Recunosc ca nu am urmarit CSS3 prea mult. Pentru ca nu este inca realitate oficiala. Dar pe de alta parte diverse navigatoare incep sa suporte unele specificatii, asa ca – fie ca ne dam seama, fie ca nu – deja mai multe situri folosesc unele elemente CSS3, avand grija sa nu afecteze vizual in navigatoarele mai “vechi”. Firefox (3.6 in speta) si Chrome (nu perfect) se descurca cel mai bine la acest capitol. Un articol de ieri mi-a atras atentia: CSS3 Techniques You Should Know. M-au incitat unele efecte asa ca m-am gandit sa le verific personal. Asa s-a nascut o mica pagina ce o puteti incarca de aici.
Incarcata in Firefox 3.6 arata ca mai sus. In Chrome (ultima versiune, 5) textul nu e pus pe coloane iar gradientul nu se vede. In schimb in IE8 nici macar umbra textului nu se vede. Va veni insa ziua cand toate navigatoarele vor suporta specificatiile (finale) ale standardului CSS3. Dar sa vedem care sunt elementele de surpriza mai sus:
- textul pus pe trei coloane e un div (nu sunt trei div-uri, nu este tabel . vedeti in sursa ca sa va convingeti)
- gradientul nu e imagine (din nou 100% CSS3)
- textul cu umbra e tot text normal (selectati-l), doar ca evident “impodobit” cu CSS3.
La div-ul pentru textul pe trei coloane am scris doar atat:
|
|
|
|
Daca veti parcurge articolul indicat la inceput veti gasi si alte lucruri interesante legate de CSS3. Daca v-am deschis cumva apetitul pentru CSS3 atunci va recomand niste articole de pe SmashingMagazine: de anul trecut un cheat sheet in PDF; The New Hotness: Using CSS3 Visual Effects (25 ianuarie 2010); 50 Brilliant CSS3/JavaScript Coding Techniques (1 februarie 2010); Push Your Web Design Into The Future With CSS3 (8 ianuarie 2010); Stronger, Better, Faster Design with CSS3 (16 decembrie 2009); Pushing Your Buttons With Practical CSS3 (2 decembrie 2009); Take Your Design To The Next Level With CSS3 (15 iunie 2009). Din alte surse poate va intereseaza 47 Amazing CSS3 Animation Demos si 10 Amazing Examples of Innovative CSS3 Animation.
W3C ofera noi optiuni pentru bordere cu ajutorul CSS 3, cum ar fi border-color, border-image, border-radius. Va prezentam mai jos un mic ghid cu ajutorul caruia puteti crea rapid bordere colorate, doar cu ajutorul CSS, fara imagini si alte chestiuni mai complicate de design si css.
Daca aveti un border de 10px inseamna ca puteti folosi 10 culori diferite pentru acel border, fiecare culoare cu width-ul de 1px. Daca folositi doar 5, 6 culori pentru un border de 10px, atunci ultima culoare va ramane definita pentru restul borderului.
O alta tehnica interesanta vine odata cu lansarea CSS3 : border-image. Cu acest atribut poti folosi o imagine in locul borderului normal al unui element. Acest nou modul pozitioneaza foarte usor o imagine in jurul unui element.
Aceasta proprietate se utilizeaza frecvent pentru a crea butoane mai deosebite.
Va vom prezenta 3 exemple de utilizare a modulului de border-image:
CSS, prescurtarea de la Cascading Style Sheets, sunt etichete folosite pentru formatarea paginilor web (de exemplu formatare text, background sau aranjare in pagina, etc.).
Beneficiile sintaxei CSS sunt:
- formatarea este introdusa intr-un singur loc pentru tot documentul
- editarea rapida a etichetelor
- datorita introducerii intr-un singur loc a etichetelor se obtine o micsorare a codului paginii, implicit incarcarea mai rapida a acesteia
Sintaxa CSS este
structurata pe trei nivele:
nivelul 1 fiind proprietatile etichetelor din documentul HTML, tip inline
nivelul 2 este informatia introdusa in blocul HEAD, tip embedded
nivelul 3 este reprezentat de comenzile aflate in pagini separate, tip externe
Cea mai mare importanta (suprascrie orice alt parametru) o are sintaxa de nivelul 1 iar cea mai mica importanta o are cea de nivelul 3.
Folosirea unui fisier extern sau
nivel 3 care sa contina comenzi CSS este foarte practic deoarece poate fi
utilizat in mai multe situatii (mai multe fisiere HTML pot folosi acelasi
fisier extern CSS) eliminand timpul necesar introducerii codului corespunzator
in fiecare pagina si totodata editarea lor intr-un singur loc pentru mai multe
fisiere.
Extensia acestor fisiere este .css.
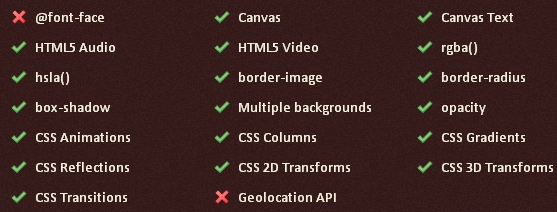
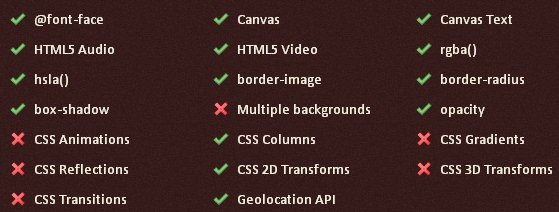
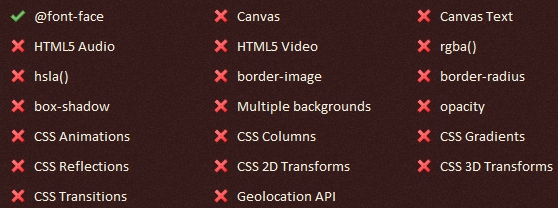
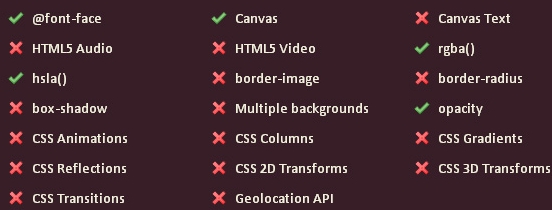
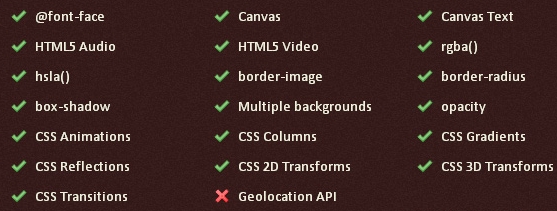
Suportul browserelor pentru HTML 5 si CSS3
Google Chrome

Firefox (3.5)

Internet Explorer(6, 7 & 8)

Opera 10

Safari 4

| Contact |- ia legatura cu noi -| | |
| Adauga document |- pune-ti documente online -| | |
| Termeni & conditii de utilizare |- politica de cookies si de confidentialitate -| | |
| Copyright © |- 2025 - Toate drepturile rezervate -| |
|
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
Referate pe aceeasi tema | ||||||||||||||||||||||||
|
| ||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||








