
| Aeronautica | Comunicatii | Drept | Informatica | Nutritie | Sociologie |
| Tehnica mecanica |
Informatica
|
|
Qdidactic » stiinta & tehnica » informatica pentru sustinerea ului la Informatica - marea Neagra |
pentru sustinerea ului la Informatica - marea Neagra
Proiect pentru sustinerea atestatului la
Informatica
Marea Neagra
1. Utilitatea aplicatiei in practica:
Un site web este una dintre cele mai simple modalitati de distribuire a informatiilor atat pentru organizatii cat si pentru persoane fizice. Tehnologiile dezvoltate pentru World Wide Web pot sa ia prin surprindere atat organizatiile mici cat si pe cele mari, acestea vazand Internetul si web-ul ca si mecanisme cheie pentru gasirea clientilor, pentru distribuirea informatiilor printre acestia, printre furnizori si distribuitori. In acelasi timp, organizatiile isi dau seama ca aceleasi tehnologii utilizate in interiorul retelelor locale sau de mai mare intindere (intraneturi, de exemplu) ofera mecanisme scalabile, flexibile si usor de utilizat atat pentru partajarea informatiilor cat si pentru dezvoltarea si instalarea de unelte pentru bunul mers al organizatiei.
Nu cu mult timp in urma, instalarea si managementul continutului unui intranet era o "arta neagra", cunoscuta si utilizata numai de webmaster-i. Dar, odata cu dezvoltarea managementului site-urilor si a uneltelor de creare de continut pentru acestea, precum Microsoft FrontPage sau Macromedia Dreamweaver, angajatii si oamenii de rand pot sa creeze documente pregatite pentru publicare pe web si sa le gestioneze in acelasi mod ca si documentele de pe calculatorul local. Astfel de unelte fac posibila pentru persoane diverse crearea de site-uri web si partajarea informatiilor cu partenerii de afaceri si nu numai.
2. Prezentare Front Page
Microsoft FrontPage este un editor HTML profesional pentru design-ul, codarea si dezvoltarea de siteuri web, pagini web cat si pentru aplicatii web. Fie ca se doreste controlul total asupra codului HTML prin scrierea "de mana" a acestuia, fie ca se doreste utilizarea unui mediu de editare vizual, FrontPage ofera uneltele necesare, imbunatatind de asemenea experienta web.
Facilitatile vizuale din FrontPage permit crearea de pagini web fara scrierea nici unui rand de cod. Se pot vizualiza toate elementele site-ului si se pot trage (drag and drop) direct in document. De asemenea, in document se pot importa si edita imagini direct in document.
FrontPage include de asemenea unelte si facilitati legate de programare (in HTML view), Cascade Style Sheets (CSS) si Active Server Pages (ASP). Utilizand limbajul de server ASP se pot construi site-uri web dinamice, care utilizeaza accesul la baze de date.

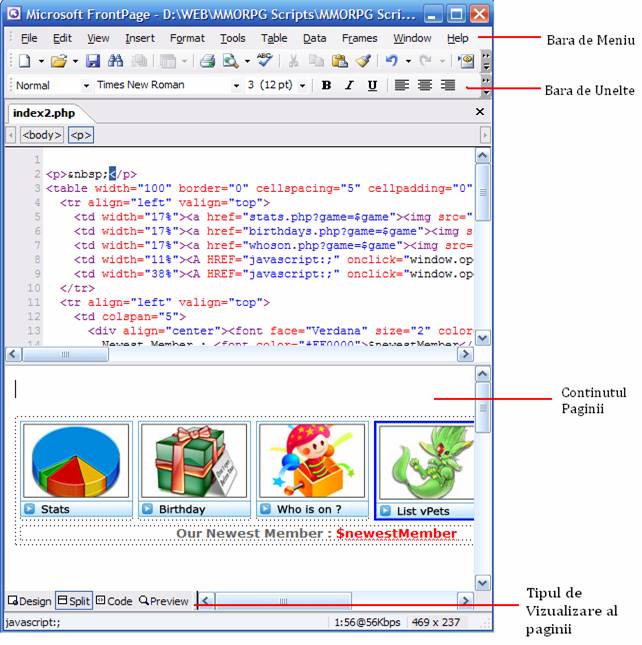
1- Desing- iti afiseaza pagina in format WYSIWYG
2- Split - iti va inparti saptiul de lucru in jumatate in partea de sus
3- Code - va arata numai codul Html
4- Perview- prezinta cum va arata pagina web intrun browser web
1.1. Editarea textului si formatarea lui
Editarea textului in frontpage este mai usoara pentru ca programul te ajuta prin interfata GUI.

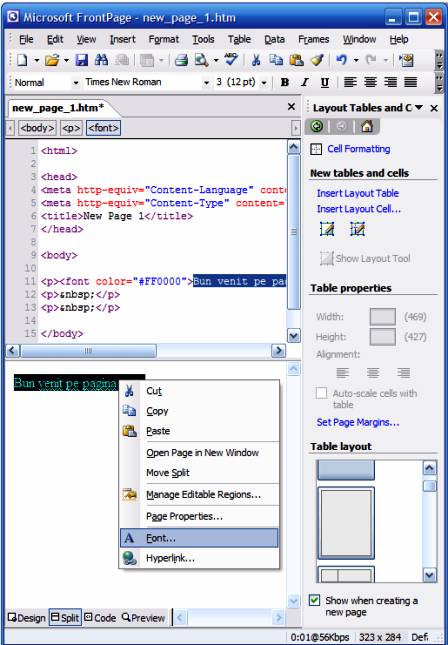
Selectati textul pentru editare si alegi Font pentru editare.
Meniul Font

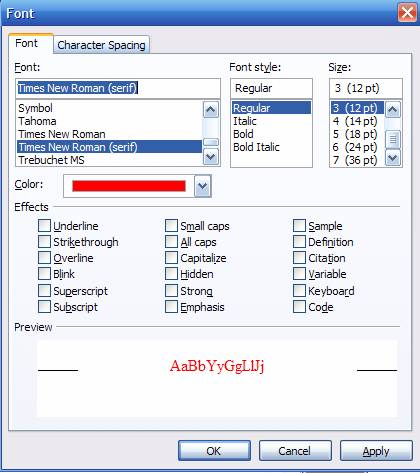
In menul font puteti modifica textul fara a mai utiliza lini de cod html aceasta va ajuta la nu a gresi cumva vre-o comanda.
De aici puteti sa alegeti culoarea, tipul scrisului, marimea, dar si alte efecte pe care le puteti da scrisului.
1.2. Adaugarea de imagini

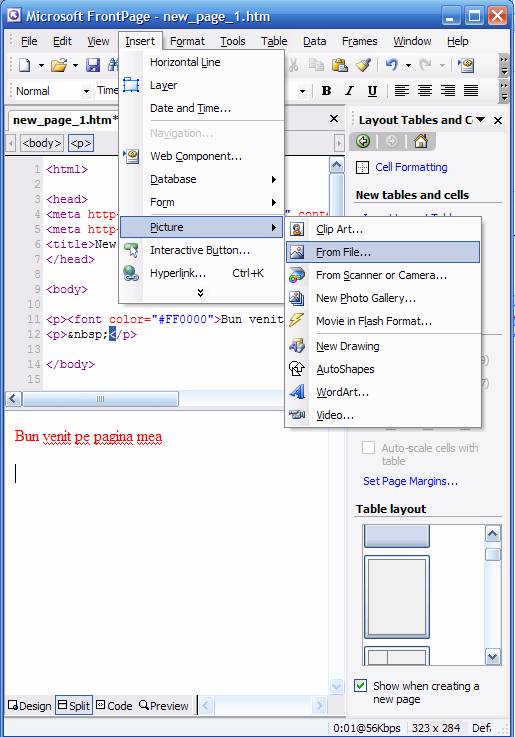
Pentru inserarea de imagini puteti folosi Drag-and-Drop sau intratin in meniul Insert>Picture>From flie. FrontPageul va introduce poza dorita si ea poate fi mutate oriunde in pagina dand clik pe ea si folosind tipul de vedere Desing.
Din menul Picture se poate organiza o galerie de poze sau adaugare de iteme in flash.
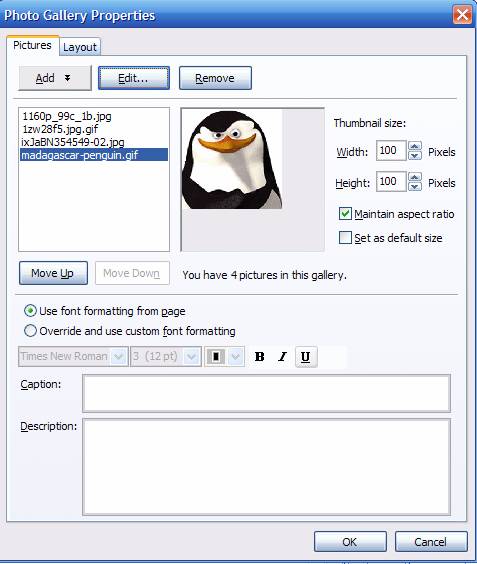
1.3. Galeri de fotografii

Galerii foto sunt in meniul Insert>Picture>New Photo Galery.
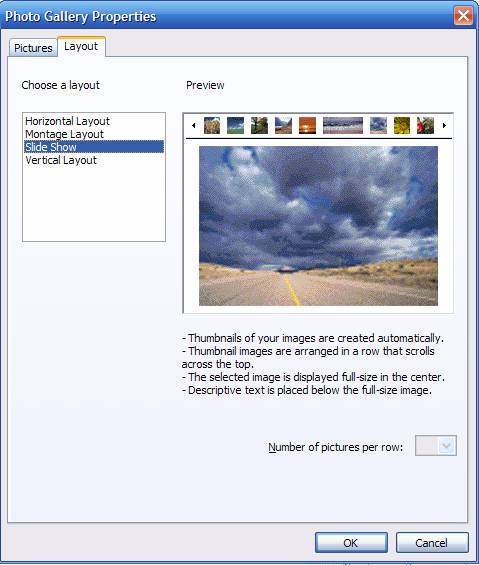
Daca veti selecata tabul Layout. Va prezina modul cum vor fi afisate pozele in pagina web
Imaginile se pot organiza si sub forma de galerie fotografica, utilizand optiunea New Photo Gallery. Astfel, primul pas consta in adaugarea tuturor imaginilor care vor face parte din galerie, setarea unui scurt text care sa explice imaginea si setarea dimensiunii imaginilor in miniatura sub forma de hyperlink care va conduce la imaginea in forma initiala. Tot aici se mai poate alege si afisare a imaginilor: afisare orizontala, montaj, afisare verticala sau slide show.
Pentru imaginile adaugate in pagina web se pot defini / modifica si proprietatile de afisare ale acestora, printre care: modalitatea de aliniere fata de text, aliniament, grosimea bordurii imaginii, spatierea orizontala si verticala fata de alte obiecte din pagina, marimea relativa (in procente) sau absoluta (in pixeli), un hyperlink si un text (balon) care va aparea la pozitionarea mouse-ului deasupra imaginii.
|
1.4. Layout

Layout este de 4 feluri:
Horizontal -le va pune pozele orizontal
Montage -pozele vor fi centrate pe mijloc
Slide -este prezentat in imagine (acesta va ordona pozele in tip prezentare)
Vertical -pune pozele pe verticala
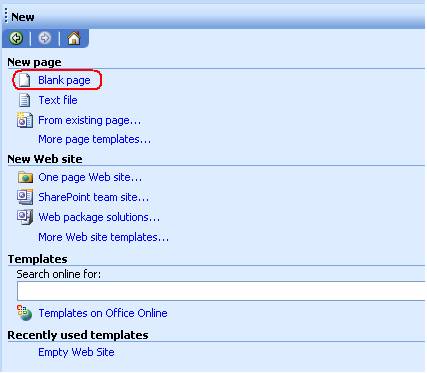
1.5. Crearea primului document HTML
Pentru a creea un document HTML, deschidem aplicatia FrontPage si vom alege din meniul Fille optiunea New. In partea dreapta se va deschide un meniu din care vom alege Blank page.

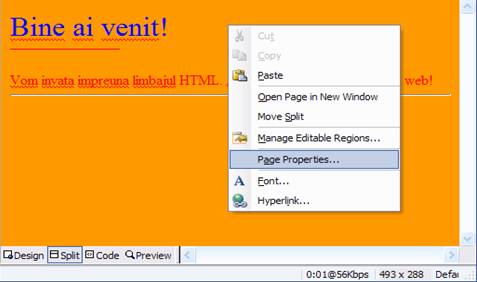
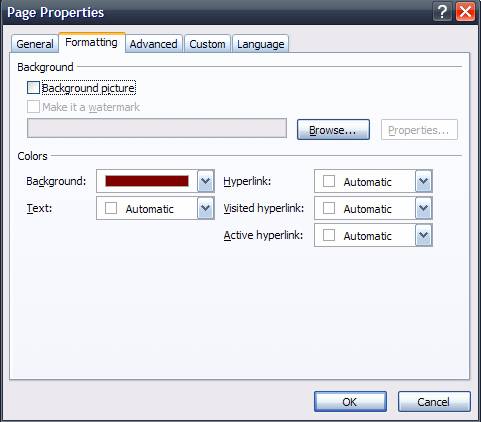
Dupa ce am ales aceasta optiune se va deschide o pagina goala, unde o sa incepem sa construim siteul nostru. Urmatorul pas este formatarea paginii. Pentru a face acest lucru trebuie sa dam click dreapta in sectiunea de desing a paginii si o sa selectam Page Propertis.

Meniul Formatting putem plasa pe fundal o poza dorita prin selectarea Background picture. Schimbarea culori paginei se face prin Background si vom alege culoare preferata.
Dupa cum stii daca intalniti pe o pagina web un hyperlink acesta va avea culoare albastra daca nu a fost vizitata sau mov daca ne am uitat in ea . Prin selectarea meniului hyperlink vom alege alta culoare care sa arata un hyperlink.

Paleta de culori permite selectarea de culori din una din urmatoarele:
culori standard - o paleta de 16 culori de baza;
culori definite de autor - in momentul definirii unei culori, aceasta va aparea in paleta, pentru o selectare mai rapida;
culorile documentului - culorile utilizate in pagina curenta;
culorile temei - culorile utilizate de tema curenta, daca aceasta exista;
alte culori - utilizarea acestei optiuni pentru definirea unei culori proprii.
Daca o paleta nu afiseaza culoarea dorita, se pot crea propriile culori pentru utilizarea in fundal, pentru fonturi, etc. Toate culorile create de autorii de pagini web sunt salvate si vor fi disponibile la urmatoarea utilizare a FrontPage.
1.6. Conectarea paginilor unui site
Pagini web disparate nu creeaza un site. Pentru a crea un site paginile web trebuie legate intre ele, atat prin crearea de legaturi HTML cat si prin reutilizarea continutului pentru a da acestora o infatisare asemanatoare.
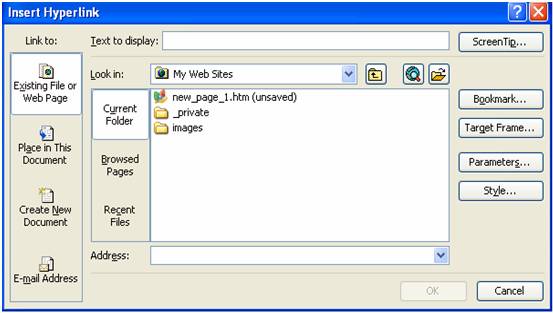
In FrontPage se pot crea legaturi HTML, inclusiv ancore sau legaturi catre e-mail, sau se poate seta un sistem grafic de navigatie pe baza structurii grafice a site-ului Pentru a crea o legatura catre o alta pagina din interiorul site-ului sau catre o adresa de web se utilizeaza InsertHyperlink.

Se pot crea si hyperlink-uri catre adrese de e-mail (Hyperlink> Email Address), care sa deschida in mod automat clientul de e-mail implicit, setand in acelasi timp subiectul mesajului. In cazul in care exista una sau mai multe adrese de e-mail recent utilizate, se poate acele din lista aflata in Recently used
In cazul in care site-ul are mai multe pagini, crearea de hyperlink-uri de la o pagina la alta poate fi un lucru destul de dificil. Totusi, legarea paginilor intre ele in interiorul unui site poate fi automatizata prin utilizarea structurii de navigatie a site-ului.
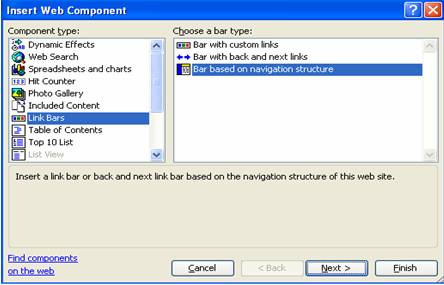
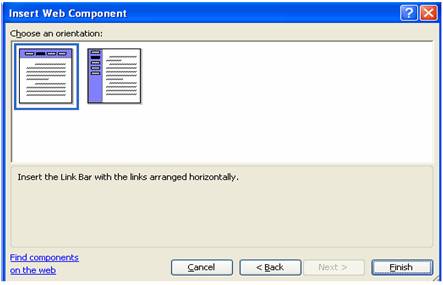
Utilizand optiunea Insert> Navigation putem alege crearea unei bare de navigatie bazata pe structura site-ului, dupa cum se observa si in figura urmatoare.
Fereastra insert web component are 3 strari de editare. Prima fiind tipul de meniu care cuprinde bara cu :
linkuri preferentiale
linkuri de directie
linkuri bazata pe stuctura de navigatie

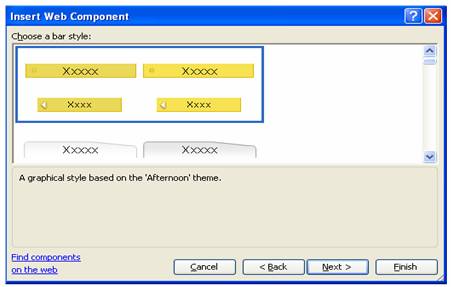
Dupa apasarea butonului NEXT ajungem la tipul de meniu care ne perminte alegerea tipurile de butoane de meniu.

Si ultimul tip de meniu ajuta la pozitionarea butoanelor fie orizontal sau vertical.

1.7. Managementul continutului folosind cadre
O pagina cadru (frame page) este o pagina HTML speciala care imparte fereastra browser-ului in arii diferite numite cadre (frames), fiecare din aceste cadre putand sa afiseze continutul unei pagini diferite. Introducerea de framuri sau Layout se face prin TABLE->LAYOUT TABLE AND CELLS. Tipruile de layouturi sunt prezentate in partea dreapta a frontpagului.

Figura 1
In chenarul 1 este prezentat partea de baner a pag web in chenarul 2 este prezentat partea de meniu a pag web, iar in chenarul 3 reprezinta tot textul paginei.
1.8. Crearea de formulare
Un formular poate fi utilizat pentru a aduna informatii de la vizitatorii unui site, informatii precum ordine de cumparare, adrese pentru expediere, adrese pentru facturare, etc. In mod normal, vizitatorii introduc aceste informatii in interiorul unor campuri din formular si isi indica preferintele prin utilizarea de butoane de optiuni (butoane radio), butoane de verificare (checkbox) sau dropdown box. Comentariile pot fi introduse in camuri de tip text.
FrontPage permite crearea de formulare bazate pe tipul de informatii care doresc sa fie adunate de la vizitatori fie prin intermediul unui formular vid care va fi completat cu campuri in mod manual, fie prin intermediul unui asistent prin intermediu caruia se pot colecta mai multe tipuri de informatii predefinite care apoi pot fi trimise intr-o pagina web, fisier text sau sa fie prelucrate printr-un script CGI.
1.8.1. Adaugarea de campuri in formular
Campurile care pot fi adaugate intr-un formular sunt: casete pentru text, butoane pentru optiuni, butoane, etc, depinzand in functie de tipul de informatie care se doreste a fi receptionat de la vizitatorii site-ului. Figura 1 - tipuri de obiecte care se pot adauga in formulare
Dupa adaugarea campurilor in formular, acestea pot fi mai departe asezate utilizand tabele, CSS sau pozitionare din optiuni.
Tipuri din campuri:
1. Textbox - utilizat pentru a colectiona sau afisa un text mic, precum un nume sau un numar.
![]()
2. Option Button - numite si butoane radio, permit selectarea numai a unei optiuni la un moment dat din grupul disponibil.
![]()
3. Text area - utilizata pentru a introduce mai multe linii de text, precum un comentariu. Acest camp are bare de derulare pentru utilizarea cu texte de lungimi diferite.

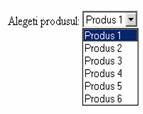
4. Drop-down box - utilizata pentru a prezenta vizitatorului o lista de optiuni pentru alegere. Campul este similar cu un grup de butoane radio, dar ocupa mai putin spatiu. De asemenea, acest tip de camp permite configurarea pentru selectarea a una sau mai multor optiuni in acelasi timp.

Figura 2 - Obiect de tip dropdown
5. Checkbox - utilizata pentru articole optionale. Vizitatorii pot selecta sau deselecta acest tip de camp, permitand selectare si de articole multiple.
![]()
6. Push button - permite vizitatorilor sa trimita formularul pentru prelucrare dupa introducerea datelor, stergerea tuturor valorilor din campuri sau executia de scripturi personalizate. Acest tip de butoane poate fi inlocuit cu imagini
![]()
7. Advanced Button - acest tip de buton permite scrierea de scripturi personalizate, prin care formularul sa execute o anumita actiune. Butonul este personalizabil, permitand utilizarea de culori, fonturi diferite sau chiar tabele in interiorul butonului.
![]()
8. Group box - permite crearea unei casete pentru gruparea logica a diferitelor controale in interiorul formularului.
9. File upload - permite vizitatorilor sa trimita/upload fisiere in site. Prin utilizarea butonului Browse, acestia pot sa selecteze fisiere de pe calculatorul local si apoi sa le expedieze utilizand butonul Submit.
![]()
10. Password field - acest tip de camp permite ascunderea datelor care se introduc prin inlocuirea tuturor caracterelor cu caracterul "*", pentru protejarea confidentialitatii. Acest tip de camp este un camp de tip textbox in care este selectata optiunea "Password field"
![]()
Dupa definirea tipului de campuri pentru formular, se pot decide proprietatile campurilor adaugate in formular. De exemplu, se poate specifica marimea unui textbox, daca o optiunea este selectata sau nu pentru butoane radio sau definirea de optiuni in dropdown.
Fiecarui camp /obiect adaugat in formular i se pot modifica proprietatile (clic dublu cu mouse-ul pe obiect sau buton dreapta al mouse-ului Form field properties), dintre care enumeram:
numele campului sau obiectului - utilizarea unui nume sugestiv usureaza recunoasterea campului in momentul prelucrarii;
valoarea sau valoarea initiala - este obligatorie pentru anumite obiecte ale formularului ale caror valori nu sunt completate prin utilizarea unui script la nivel de server sau client;
dimensiuni - dimensiunile obiectului prin care se colecteaza date. Unele obiecte permit numai setarea latimii, altele permit setarea ambelor dimensiuni
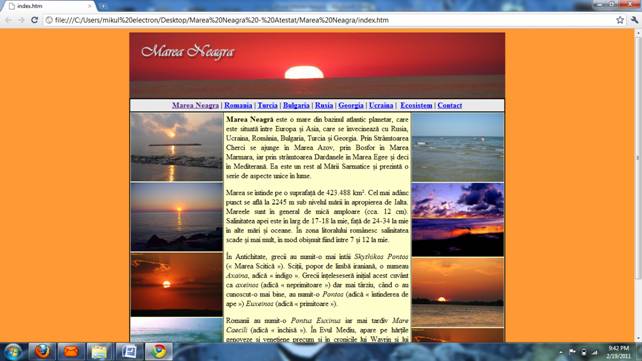
3. Prezentarea Siteului
Marea Neagra este o mare din bazinul atlantic planetar, care este situata intre Europa și Asia, care se invecineaza cu Rusia, Ucraina, Romania, Bulgaria, Turcia și Georgia. Prin Stramtoarea Cherci se ajunge in Marea Azov, prin Bosfor in Marea Marmara, iar prin stramtoarea Dardanele in Marea Egee și deci in Mediterana. Ea este un rest al Marii Sarmatice și prezinta o serie de aspecte unice in lume.
Marea se intinde pe o suprafața de 423.488 kmē. Cel mai adanc punct se afla la 2245 m sub nivelul marii in apropierea de Ialta. Mareele sunt in general de mica amploare (cca. 12 cm). Salinitatea apei este in larg de 17-18 la mie, fața de 24-34 la mie in alte mari și oceane. In zona litoralului romanesc salinitatea scade și mai mult, in mod obișnuit fiind intre 7 și 12 la mie.
Site-ul meu, Marea Neagra, este un website simplu, construit pentru a oferii informatii despre Marea Neagra si prezinta litoralul in toate tartile cu care se invecineaza. Siteul are un meniu simplu si intuitiv, iar headerul care se schimba pe fiecare pagina a siteului face ca utilizatorii sa nu se plictiseasca de desingul static.

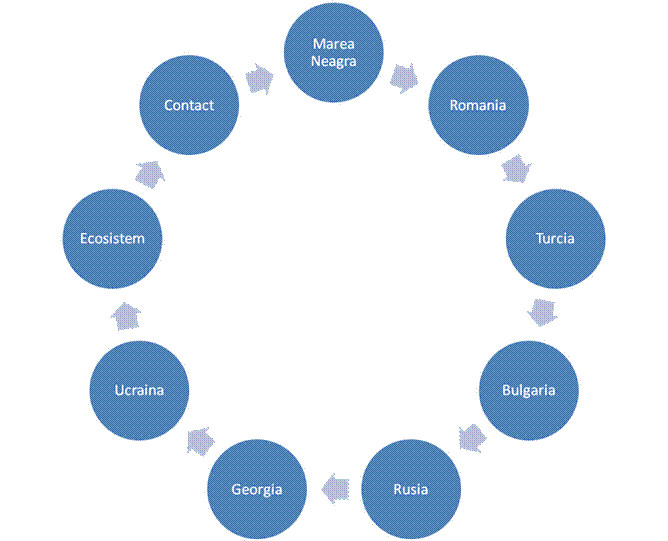
Meniul care se afla sub header, contine linkuri catre toate paginile siteului: Marea Neagra (index.htm), Romania, Turcia, Bulgaria, Rusia, Georgia, Ucraina, Ecosistem, Contact. Sub articol gasim niste link-uri care ne pozitioneaza pe continuarea articolului.

Pe pagina de contact se afla informatii despre realizatorul siteului: Nume, Prenume, Varsta, Email, Profesie, si Yahoo ID.

4. Harta Site

5. Bibliografie
Jennifer Ackerman KETTEL, Kate J. CHASE, Microsoft Office Frontpage 2003 pentru incepatori, Editura ALL
Romulus Dan Stavrache, Jana Stavrache, Sorina Cojocaru, Dan Tacu, Initiere in Microsoft FrontPage, Editura Arves, anul 2008
http://ro.wikipedia.org/wiki/Marea_Neagra
www.mareaneagra.net
| Contact |- ia legatura cu noi -| | |
| Adauga document |- pune-ti documente online -| | |
| Termeni & conditii de utilizare |- politica de cookies si de confidentialitate -| | |
| Copyright © |- 2025 - Toate drepturile rezervate -| |
|
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
Referate pe aceeasi tema | ||||||||||||||||||||||||
|
| ||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||








