
| Aeronautica | Comunicatii | Drept | Informatica | Nutritie | Sociologie |
| Tehnica mecanica |
Html
|
|
Qdidactic » stiinta & tehnica » informatica » html Ce este HTML? |
Ce este HTML?
Ce este HTML?
Unul din primele elemente fundamentale ale WWW (
World Wide Web ) este HTML ( Hypertext Markup Language ), care descrie formatul
primar in care documentele sint distribuite si vazute pe Web. Multe din
trasaturile lui, cum ar fi independenta fata de platforma, structurarea
formatarii si legaturile hipertext, fac din el un foarte bun format pentru
documentele Internet si Web.
Primele specificatiile de baza ale Web-ului au fost HTML, HTTP si URL.
HTML a fost dezvoltat initial de Tim Berners-Lee la CERN in 1989. HTML a fost
vazut ca o posibilitate pentru fizicienii care utilizeaza computere diferite si
schimbe intre ei informatie utilizind Internetul. Erau prin urmare necesare
citeva trasaturi : independenta de platforma, posibilitati hypertext si
structurarea documentelor.Independenta de platforma inseamna ca un document
poate fi afisat in mod asemanator de computere diferite ( deci cu fonte,
grafica si culori diferite ), lucru vital pentru o audienta atit de variata.
Hipertext inseamna ca orice cuvint, fraza, imagine sau alt element al documentului vazut de un utilizator ( client ) poate face referinta la un alt document, ceea ce usureaza mult navigarea intre multiple documente sau chiar in interiorul unui aceluiasi document. sStructurarea riguroasa a documentelor permite convertirea acestora dintr-un format in altul precum si interogarea unor baze de date formate din aceste documente.
SGML si HTML
Tim Berners-Lee a utilizat ca model SGML ( Standard Generalized Markup Language ), un standard international in plina dezvoltare. SGML avea avantajul unei structurari avansate si al independentei de platforma dar proiectarea lui a avut in vedere mai mult structura semantica a documentului decit modul de formatare. Flexibil, SGML putea fi descris ca o specificare pentru descrierea altor formate. Utilizatorii puteau crea noi formate (DTD, Document Type Definitions) care puteau fi intelese de orice produs soft SGML pur si simplu prin citirea mai intai a definitiilor noilor formate.
|

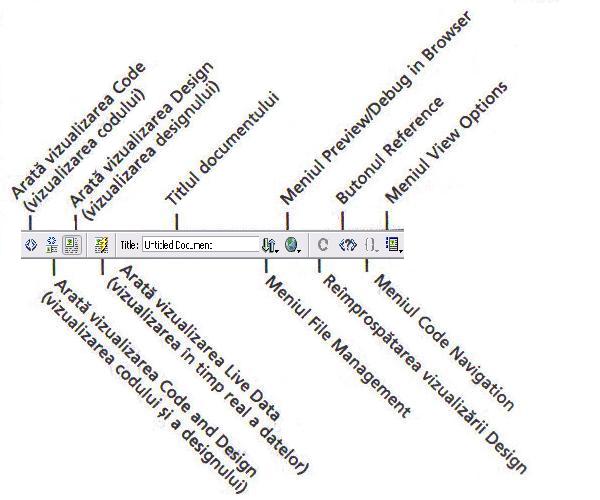
Figura 1.1
Langa butoanele care controleaza vizualizarile exista o caseta de text unde puteti da un titlu paginii Web (titlul implicit - Untitled Document - nu e prea interesant. Exista patru meniuri derulante pe bara de instrumente: meniul File Menu, meniu Preview/Debug in Browser, meniul Code Navigation (activ doar cand sunteti in vizualizarea Code) si meniul View Options. Meniul File Management contine comenzi legate de gestionarea fisierelor, cum ar fi verificarea fisierelor de pe server si din exteriorul sau. Meniul Preview/Debug in Browser va ofera un acces rapid la o lista de browsere pe care le-ati configurat pentru a previzualiza paginii Web. Mai puteti lansa pagina Web si sa o depanati utilizand meniul de depanare (asta pentru aceia care au indemanare in JavaScript).
Butonul Reference (referinta) lanseaza un set de carti de referinta care contin informatii despre CSS (Cascading Style Sheets), HTML si JavaScript. Aceste carti si referinte complete sunt disponibile pentru ca dumneavoastra sa identificati atributul pentru taguri, obiecte JavaScript si stiluri CSS. Mai exista referinte despre limbaje pentru scrierea de scripturi pe server care vor fi utile daca deveniti interesati de aceste tehnologii.
Butonul Code Navigauon este activ doar cand lucrati in cod. in vizualizarea Design, meniul Options va permite sa activati optiunile de interfata, cum ar fi chenarele, riglele si grila. in vizualizarea Code, meniul Options va permite sa stabiliti aspectul codului. Exista o comanda suplimentara in meniul View Options care va permite sa plasati panoul Design View in partea de sus sau de jos a panoului Code View, daca aveti vreo preferinta.
7 ∙ Panouri si ferestre de inspectare
Prin panourile si ferestrele de inspectare din Dreamweaver stabiliti proprietati, afisati panouri, creati animatii si adaugati diverse functionalitati paginii dumneavoastra Web. Cele mai multe comenzi din Dreamweaver sunt disponibile in mai multe locuri, de obicei sub forma unei comenzi din meniu si ca o comanda din panou. Panourile din Dreamweaver sunt impartite in grupuri de panouri pe sectiuni alaturi de fereastra Document (in Windows) sau sunt mobile in partea de sus a ferestrei Document (pe Mac).
Daca este deschis un panou, comanda sa din meniul Window are un semn de validare alaturi. Pentru a inchide sau a deschide un panou sau o fereastra de inspectare, deselectati comanda din meniul Window. Numele de comenzi din meniul Window pot fi usor diferite de numele panourilor si ferestrelor de inspectare pe care ii lanseaza. De exemplu, deschideti fereastra de inspectare Property cu comanda Properties.Puteti extinde sau comprima un grup de panouri sau ferestre de inspectare efectuand clic pe sageata de extindere din stanga titlului de panou. Imediat in stanga sagetii de extindere este un buton de prindere (gripper). Puteti scoate un grup de panouri din pachet selectand butonul de prindere si tragandu-l afara din zona in care este andocat. Pentru a adauga un grup de panouri, trageti si plasati grupul, folosind butonul de prindere, inapoi in zona de andocare. Cand grupul este andocat, veti vedea o linie groasa neagra care ii marcheaza pozitia printre alte grupuri de panouri.
Pentru a redimensiona un grup de panouri, deplasati bara ce separa grupurile de panouri de fereastra Document. Pentru a redimensiona un anumit panou, duceti cursorul la marginea panoului si deplasati marginea panoului la dimensiunea dorita. Utilizatorii de Windows pot folosi butonul Collapse, din cadrul barei ce separa fereastra Document de grupurile de panouri, pentru a alterna intre extinderea si comprimarea zonei de grupuri de panouri.
8 ∙ Crearea unei pagini Web de baza cu text
Cele mai obisnuite elemente dintr-o pagina Web sunt textul si imaginile. incepeti sa creati pagini Web cu Dreamweaver prin a deveni familiari cu adaugarea unui text si stabilirea proprietatilor acestuia.
8.1. Crearea unei pagini noi si stabilirea proprietatilor de pagina
Pentru a crea o pagina Web noua, selectati comanda New din meniul File. Va aparea caseta de dialog New Document, care va permite sa selectati tipul de document pe care doriti sa-l creati. Aceasta caseta de dialog este alcatuita dintr-o coloana Category si o coloana ce contine lista paginilor din acea categorie. Selectati categoria Basic Page si apoi selectati pentru Basic Page tipul HTML. Dati clic pe butonul Create. Avand un document nou creat, sunteti gata sa adaugati un text, imagini si alte obiecte pe pagina Web.
8.2. Introducerea si centrarea unui text
Puteti sa introduceti de la tastatura un text in fereastra Document a paginii Web. Introduceti un text pentru antet, apasati tasta Enter si introduceti cateva fraze. Pentru a alinia antetul pe centrul paginii:
1. Deschideti fereastra de inspectare Property.
2. Selectati textul antetului.
3. Dati clic pe pictograma Align Center din fereastra de inspectare Property.
Alternativ, avand textul antetului selectat, selectati meniul Text, alegeti Alignment si apoi comanda Center. Meniul Text contine toate comenzile de formatare de text pe care le veti folosi.
8.3∙ Adaugarea unui titlu documentului
Titlul (numele) documentului dumneavoastra apare in bara de titlu atat a programului Dreamweaver, cat si a browserului. Titlul documentului este salvat intr-o lista din browserul utilizatorului, care contine semnele de carte si adresele favorite, deci trebuie sa fie semnificativ si usor de retinut.
Este important sa dati un titlu (nume) semnificativ paginii dumneavoastra Web, mai ales daca doriti ca aceasta sa fie gasita cu ajutorul celor mai importante motoare de cautare. Unele motoare de cautare clasifica paginile pe baza cuvintelor din titlul lor.
Stabiliti titlul documentului in Page Properties. Puteti accesa Page Properties in doua moduri:
Selectati comanda Page Properties din meniul Modify.
Dati clic-dreapta (Control-clic pe Mac) pe o portiune libera din fereastra Document si selectati Page Properties din meniul derulant
Pentru a da un titlu (nume) documentului dumneavoastra:
1. Dupa selectarea comenzii
Page Properties, introduceti un text descriptiv in caseta Tit
HTML este pur si
simplu un DTD, deci o aplicatie a SGML. In primii ani de evolutie HTML a
crescut lent, in principal pentru ca ii lipseau posibilitatile de a descrie publicatii
electronice profesionale; limbajul permitea oarece control asupra fontelor dar
nu permitea inserarea graficii. In 1933, NCSA a imbogatit limbajul pentru a
permite inserarea graficii si au construit primul navigator grafic, Mosaic. Au
urmat apoi contributii ad hoc ale diverselor firme care au adus adaugiri
limbajului HTML (adaugiri si nu imbogatiri pentru ca unele taguri nu erau in
conformitate cu principiile generale ale SGML) astfel incat, prin 1994 limbajul
parea scapat de sub control. Urmarea a fost ca la prima conferinta WWW din
Geneva ( Elvetia ) s-a constituit un grup ( HTML Working Group ) a carui prima
misiune a fost formalizarea HTML intr-un DTD al SGML, lucru care s-a
concretizat in HTML Level 2 ( sau HTML 2.0; Nivelul 1, deci HTML 1.0, a fost
proiectat de Tim Berners-Lee ). Importanta actiunii acestui grup consta in
faptul ca, odata standardizat, limbajul poate fi apoi extins intr-un mod mai
controlat la alte nivele.
| Contact |- ia legatura cu noi -| | |
| Adauga document |- pune-ti documente online -| | |
| Termeni & conditii de utilizare |- politica de cookies si de confidentialitate -| | |
| Copyright © |- 2024 - Toate drepturile rezervate -| |








