| Aeronautica | Comunicatii | Drept | Informatica | Nutritie | Sociologie |
| Tehnica mecanica |
Html
|
|
Qdidactic » stiinta & tehnica » informatica » html Crearea tabelelor in limbajul HTML - exemple de coduri simple |
Crearea tabelelor in limbajul HTML - exemple de coduri simple
Crearea tabelelor in limbajul HTML
Crearea unui tabel se face cu ajutorul tagului <TABLE> . </TABLE>. Tabelul se construieste linie cu linie folosindu-se tag-ul <TR> . </TR>. In cadrul unei linii celulele se declara cu ajutorul tag-ului <TD> . </TD>.
Exemplu
<TABLE BORDER 2” BGCOLOR=”” CELLSPACING=”5” CELLPADING=”3” WIDTH ALIGN=”center”>
<TR ALIGN=”center” VALIGN=”top” BGCOLOR=””>
<TD>Linia 1 Celula 1</TD>
<TD>Linia 1 Celula 2</TD>
<TD>Linia 1 Celula 3</TD>
</TR>
<TR ALIGN=”center” VALIGN=”top” BGCOLOR=””>
<TD>Linia 2 Celula 1</TD>
<TD>Linia 2Celula 2</TD>
<TD>Linia 2 Celula 3</TD>
</TR>
Valoarea atributului BORDER stabileste grosimea chenarului (2 pixeli in exemplul de mai sus).
Prin BGCOLOR se precizeaza culoarea fundalului.
Valoarea atributului CELLSPACING precizeaza distanta in pixeli dintre celulele tabelului.
Valoarea atributului CELLPADDING precizeaza distanta in pixeli dintre continutul unei celule si marginile acesteia.
Valoarea atributului WIDTH precizeaz latimea tabelului, iar prin ALIGN se aliniaza tabelul la stanga, dreapta sau pe centru.
Atributul ALIGN din cadrul tagului TR permite alinierea pe orizontala (stanga, dreapta, centru) a continutului celulelor de pe linia respectiva.
Atributul VALIGN din cadrul tagului TR permite alinierea pe orizontala (sus, centru, jos) a continutului celulelor de pe linia respectiva.
Exemplul de mai sus

Pentru a fuziona continutul mai multor celule se foloseste in cadrul tag-ului TD unul din atributele COLSPAN (pentru a fuziona celule pe verticala) sau ROWSPAN (pentru a fuziona celule pe orizontala).
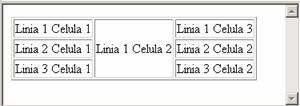
Exemplu de fuzionare a celulelor pe verticala
|
Codul necesar obtinerii acestui tabel este prezentat in partea dreapta. Se poate observa prezenta in tagul <TD> aferent celei de-a doua celule de pe prima linie a atributului ROWSPAN carui valoare are ca efect crearea unei celule care va ocupa 3 linii. Pe urmatoarele 2 linii nu este necesara decat crearea a doua celule deoarece a doua coloana este ocupata de celula de pe prima linie |
</html> <body> <table border='1' > <tr> <td>Linia 1 Celula 1</td> <td rowspan='3'>Linia 1 Celula 2</td> <td>Linia 1 Celula 3</td> </tr> <tr> <td>Linia 2 Celula 1</td> <td>Linia 2 Celula 2</td> </tr> <tr> <td>Linia 3 Celula 1</td> <td>Linia 3 Celula 2</td> </tr> </table> </body> </html> |
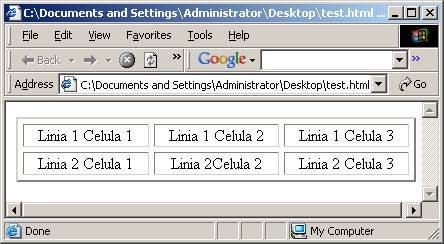
Exemplu de fuzionare a celulelor pe orizontala
|
Se poate observa prezenta in tagul <TD> aferent celei de-a doua celule de pe prima linie a atributului COLSPAN carui valoare are ca efect crearea unei celule care va ocupa 2 coloane. |
</html> <body> <table border='1' > <tr> <td>Linia 1 Celula 1</td> <td colspan='2'>Linia 1 Celula 2</td> </tr> <tr> <td>Linia 2 Celula 1</td> <td>Linia 2 Celula 2</td> <td>Linia 2 Celula 3</td> </tr> </table> </body> </html> |
![]()
Cerinte
- Creati intr-un fisier HTML toate tabelele de mai sus
- Creati intr+un fisier HTML tabelul urmator

| Contact |- ia legatura cu noi -| | |
| Adauga document |- pune-ti documente online -| | |
| Termeni & conditii de utilizare |- politica de cookies si de confidentialitate -| | |
| Copyright © |- 2024 - Toate drepturile rezervate -| |
|
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
Lucrari pe aceeasi tema | ||||||||||||||||||||||||
|
| ||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||