
| Aeronautica | Comunicatii | Drept | Informatica | Nutritie | Sociologie |
| Tehnica mecanica |
Html
|
|
Qdidactic » stiinta & tehnica » informatica » html Realizarea unui site - lucrarea de laborator |
Realizarea unui site - lucrarea de laborator
Lucrarea de laborator
Realizarea unui site
Obiective:
La sfarsitul sedintei studentii vor fi in masura sa:
o utilizeze marcaje HTML pentru realizarea de pagini WEB
o modifice fisiere text pentru a putea fi afisate de un BROWSER
Aplicatii
Creati un folder denumit Grupa 4 pe calea: My computer / C: / Studenti
Creati in folderul Grupa 4 un fisier html care sa contina 4 linii de text sub forma unei liste neordonate cu 3 destinatii de vacanta: Nordul Moldovei, Valea Prahovei si Strainatate. Fiecare destinatie va fi formatata cu culori si marimi diferite. Salvati fisierul cu numele oferte_vacanta.html.
REZOLVARE
- deschideti folderul Grupa 4 si in caseta aparuta, pe suprafata alba executati clic dreapta;
- alegeti optiunea New (Nou) si apoi Text Document (Fisier de tip text);
- deschideti fisierul prin dublu clic pe iconul sau;
- salvati fisierul in format html: din meniul File (Fisier) selectati optiunea Save As (Salvare ca);
- tastati denumirea fisierului si anume: oferte_vacanta.html si executati clic pe butonul save (Salvare), dupa ce a-ti verificat in partea de sus a casetei de salvare ca exista folderul cerut in care se va salva fisierul (Grupa 4).
- deschideti fisierul oferte_vacanta.html din folderul Grupa 4, din meniul View (Vizualizare) alegeti optiunea Source (Sursa) si aplicati marcajele ca in exemplul de mai jos:
<HTML>
<HEAD>
<TITLE>oferte_vacanta</TITLE>
</HEAD>
<BODY>
<H1>OFERTE DE VACANTA</H1>
<P>
<H1>Va puteti petrece vacanta folosind una din urmatoarele destinatii:</H1>
<UL>
<LI><h2><font color=red>Nordul Moldovei</font></h2>
<LI><h3><font color=blue>Valea_Prahovei</font></h3>
<LI><h4><font color=green>Strainatate</font></h4>
</UL>
</BODY>
</HTML>
din bara de meniuri selectati meniul File (Fisier) optiunea Save (Salvare);
dupa inchiderea casetei de salvare executati un clic stanga pe butonul
„Refresh” sau accesati din meniul View optiunea Refresh, pentru a vizualiza efectul marcajelor aplicate.
Cautati pe Internet 6 poze cu pensiuni turistice sau hoteluri corespunzatoare celor 3 destinatii e vacanta si salvati-le in folderul Grupa 4. Retineti adresa completa a surselor pozelor.
REZOLVARE
deschideti pagina de Internet a motorului Google accesand pictograma Internet Explorer de pe Desktop; introduceti in bara de adrese www.google.ro si tastati Enter sau apasati butonul Go din dreapta barii de adrese;
selectati optiunea Image (Imagini), introduceti in bara de cautare expresia hoteluri si pensiuni si tastati Enter;
se deschide prima pagina cu pozele domeniului indicat, iar pentru salvarea celor sase poze procedati in felul urmator (vom prezenta rezolvarea pentru o poza, pentru celelate se procedeaza identic):
alegeti poza dorita si o selectati cu un clic dreapta;
din lista aparuta alegeti optiunea Save Picture As (Salvati poza ca);
|
se deschide caseta de salvare in care introduceti in partea de jos denumirea poze: NM1.jpg, iar sus calea directorului destinatie: My computer/ C:/ Studenti / Grupa 4;
notati adresa de sub poza (cea cu www.) ca adresa a pozei NM1.jpg;
- procedati analog si pentru celelalte 5 poze pe care le salvati in folderul Grupa 4 cu urmatoarele denumiri: NM2.jpg, VP1.jpg, VP2.jpg, ST1.jpg, ST2.jpg.
Creati un fisier html in folderul Grupa 4, care va avea ca efect aparitia unei pagini cu cele 2 poze de hotel din destinatia 1 (Nordul Moldovei) una sub alta in partea stanga, iar in dreapta fiecarei poze, pe centru, afisat cate un text de prezentare a respectivului hotel. Salvati fisierul cu denumirea Nordul_Moldovei.html.
REZOLVARE
- deschideti folderul Grupa 4 si in caseta aparuta, pe suprafata alba executati clic dreapta;
- alegeti optiunea New (Nou) si apoi Text Document (Fisier de tip text);
- deschideti fisierul prin dublu clic pe iconul sau;
- salvati fisierul in format html: din meniul File (Fisier) selectati optiunea Save As (Salvare ca);
- tastati denumirea fisierului si anume: Nordul_Moldovei.html si executati clic pe butonul save (Salvare), dupa ce a-ti verificat in partea de sus a casetei de salvare ca exista folderul cerut in care se va salva fisierul (Grupa 4).
- deschideti fisierul Nordul_Moldovei.html din folderul Grupa 4, din meniul View (Vizualizare) alegeti optiunea Source (Sursa) si aplicati marcajele ca in exemplul de mai jos:
<HTML>
<HEAD>
<TITLE>Nordul_Moldovei</TITLE>
</HEAD>
<BODY>
<H3><FONT COLOR=RED>DIN NORDUL MOLDOVEI VA PREZENTAM 2 HOTELURI DIN ZONA BICAZ</FONT></H3>
<A Href= www.dante_travel.ro ><IMG SRC= NM1.jpg ALT= hotel CIUCAS ALIGN=middle></A>Hotel Ciucas,3*,150 Eur/pax,mic dejun inclus
<BR>
<P>
<A Href= www.dante_travel.ro ><IMG SRC= NM2.jpg ALT= hotel DECEBAL ALIGN=middle></A>Hotel Decebal,2*,50 Eur/pax,mic dejun inclus
</BODY>
</HTML>
din bara de meniuri selectati meniul File (Fisier) optiunea Save (Salvare);
dupa inchiderea casetei de salvare executati un clic stanga pe butonul
„Refresh” sau accesati din meniul View optiunea Refresh, pentru a vizualiza efectul marcajelor aplicate.
OBSERVATII
Pentru inserarea imaginilor hotelurilor am folosit marcajul pentru referinte externe (<A Href>, </A>) unde am inscris adresa de net de unde am copiat aceste imagini.
Imaginile salvate de pe net trebuie sa fie in acelasi director cu fisierul html sursa (nordul_Moldovei.html), in caz contrar, trebuie sa precizam intreaga structura arborescenta de foldere.
Atributul ALT este folosit pentru afisarea unui text dorit de utilizator in momentul cand cursorul mouse-ului este pozitionat pe suprafata imaginii.
Atributul ALIGN este folosit pentru alinierea textului de prezentare a hotelului centrat fata de imaginea respectiva.
Creati un fisier html in folderul Grupa 4, care va avea ca efect aparitia unei pagini cu cele 2 poze de hotel din destinatia 2 (Valea Prahovei) una sub alta in partea stanga, iar in dreapta fiecarei poze, pe centru, afisat cate un text de prezentare a respectivului hotel. Salvati fisierul cu denumirea Valea_Prahovei.html.
REZOLVARE
Procedati identic ca la punctual 4 al acestei lucrari, cu atentie la marcajul de inserare a imaginilor de hotel din destinatia 2 (VP1.jpg, VP2.jpg) si la adresele de net de unde le-ati salvat.
Creati un fisier html in folderul Grupa 4, care va avea ca efect aparitia unei pagini cu cele 2 poze de hotel din destinatia 3 (Strainatate) una sub alta in partea stanga, iar in dreapta fiecarei poze, pe centru, afisat cate un text de prezentare a respectivului hotel. Salvati fisierul cu denumirea Strainatatei.html.
REZOLVARE
Procedati identic ca la punctual 4 al acestei lucrari, cu atentie la marcajul de inserare a imaginilor de hotel din destinatia 3 (ST1.jpg, ST2.jpg) si la adresele de net de unde le-ati salvat.
7. Modificati fisierul Oferte_vacanta.html astfel incat cele 3 destinatii de vacanta enumerate in lista sa fie legaturi catre cele 3 pagini create la anterior.
REZOLVARE
- deschideti fisierul Oferte_vacanta.html din folderul Grupa 4 si in sursa, pe calea View / Source faceti urmatoarele modificari:
<HTML>
<HEAD>
<TITLE>oferte_vacanta</TITLE>
</HEAD>
<BODY>
<H1>OFERTE DE VACANTA</H1>
<P>
<H1>Va puteti petrece vacanta folosind una din urmatoarele destinatii:</H1>
<UL>
<LI><h2><A Href='Nordul_Moldovei.html ><font color=red>Nordul Moldovei</font></a></h2>
<LI><h3><A Href='Valea_Prahovei.html ><font color=blue>Valea_Prahovei</font></a></h3>
<LI><h4><A Href='Strainatate.html ><font color=green>Strainatate</font></a></h4>
</UL>
</BODY>
</HTML>
din bara de meniuri selectati meniul File (Fisier) optiunea Save (Salvare);
dupa inchiderea casetei de salvare executati un clic stanga pe butonul
„Refresh” sau accesati din meniul View optiunea Refresh, pentru a vizualiza efectul marcajelor aplicate.
OBSERVATIE
Introduceti corect denumirile fisierelor la care se face referinta.
8. Adaugati un fundal deosebit (valurile marii) paginii din fisierul Oferte_vacanta.html.
REZOLVARE
- Pentru adaugarea unui fundal cu nuante deosebite, acesta trebuie creat. In acest scop vom folosi programul Paint, dupa ce vom cauta pe Internet o imagine cu marea. O parte din aceasta imagine va fi folosita ca si fundal in pagina noastra.
o deschideti pagina de Internet a motorului Google accesand pictograma Internet Explorer de pe Desktop; introduceti in bara de adrese www.google.ro si tastati Enter sau apasati butonul Go din dreapta barii de adrese;
o selectati optiunea Image (Imagini), introduceti in bara de cautare cuvantul marea si tastati Enter;
o se deschide prima pagina cu pozele domeniului indicat; alegeti poza dorita si o selectati cu un clic dreapta;
o din lista aparuta alegeti optiunea Save Picture As (Salvati poza ca);
o se deschide caseta de salvare in care introduceti in partea de jos denumirea poze: marea.jpg, iar sus calea directorului destinatie: My computer/ C:/ Studenti / Grupa 4;
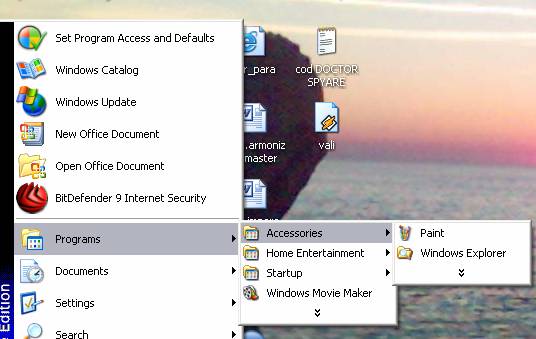
- deschideti programul Paint pe calea: Start / Programs / Accessories / Paint;

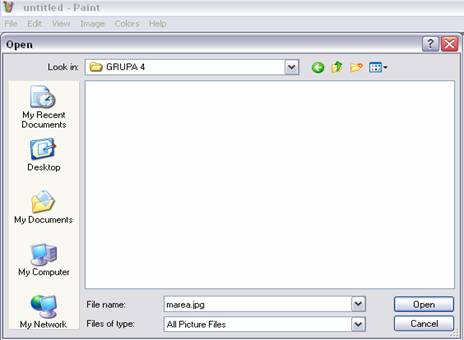
- din meniul File (Fisier) selectati optiunea Open (Deschidere) si in caseta aparuta, in partea de jos, introduceti denumirea imaginii salvate ca fundal (marea.jpg), iar in partea de sus calea completa a folderului ce contine imaginea respectiva (My Computer / C: / Studenti / Grupa 4);

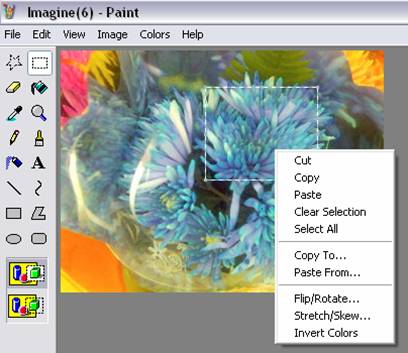
- se deschide imaginea
salvata anterior si selectam o parte din ea (2x2 cm) cu ajutorul
butonului de decupare ![]() din parte superioara a barii de
instrumente;
din parte superioara a barii de
instrumente;

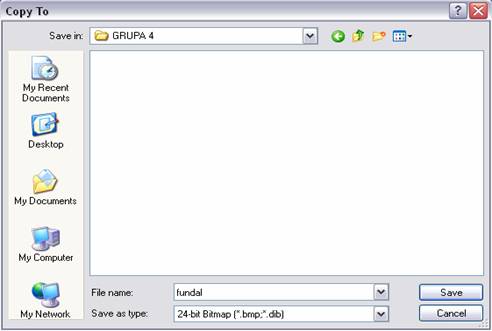
- executati clic dreapta pe suprafata selectata, alegeti optiunea Copy To (Copiere in) si in caseta de copiere aparuta, in partea de sus introduceti calea completa a folderului destinatie (My Computer / C: / Studenti / Grupa 4), iar in partea de jos tastati denumirea imaginii noi create, pe care o veti folosi ca si fundal (fundal.jpg);

- deschideti fisierul Oferte_vacanta.html si in sursa, pe calea View / Source, completati marcajul <Body> cu urmatoarea secventa:
<BODY BACKGROUND='FUNDAL.JPG'>
din bara de meniuri selectati meniul File (Fisier) optiunea Save (Salvare);
dupa
inchiderea casetei de salvare executati
un clic stanga pe butonul ![]()
„Refresh” sau accesati din meniul View optiunea Refresh, pentru a vizualiza efectul completarii efectuate.
| Contact |- ia legatura cu noi -| | |
| Adauga document |- pune-ti documente online -| | |
| Termeni & conditii de utilizare |- politica de cookies si de confidentialitate -| | |
| Copyright © |- 2025 - Toate drepturile rezervate -| |
|
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
Lucrari pe aceeasi tema | ||||||||||||||||||||||||
|
| ||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||








