
| Aeronautica | Comunicatii | Drept | Informatica | Nutritie | Sociologie |
| Tehnica mecanica |
Html
|
|
Qdidactic » stiinta & tehnica » informatica » html Elementele limbajului HTML - marcaje de baza, marcaje pentru structurarea documentului, marcaje pentru formatarea textului si crearea listelor |
Elementele limbajului HTML - marcaje de baza, marcaje pentru structurarea documentului, marcaje pentru formatarea textului si crearea listelor
Elementele limbajului HTML
Toate obiectele HTML sunt introduse intre marcaje care le definesc; majoritatea acestora sunt de forma <tip_obiect> (la inceput) si </tip_obiect> (la sfarsit). Tipul standard al obiectului poate fi specificat cu majuscule sau minuscule; totusi, se recomanda utilizarea majusculelor fiindca astfel marcajele ies in evidenta.
Majoritatea navigatoarelor permit vizualizarea paginii curente in formatul sursa HTML (forma pe care o interpreteaza pentru afisarea paginii). La interpretare, programele de navigare ignora spatiile si <Enter>-urile, aplicand formatarea specificata.
Exista insa si marcaje cu parametri;
acestea au forma <tip_obiect param1=valoare1 param2=valoare2 . >. De
exemplu, obiectele de tip imagine sunt introduse cu delimitatorul <IMG>,
care are diversi parametri. Pentru definirea hiperlegaturilor se foloseste
marcajul <A>, care are de asemenea parametri proprii.
Codurile de marcare HTML pot fi clasificate in urmatoarele categorii:
- marcaje de baza - cele care delimiteaza pagina / documentul HTML, titlul acesteia si corpul paginii;
- marcaje pentru structurarea documentului - care permit introducerea de subtitluri, paragrafe, linii de delimitare;
- marcaje pentru formatarea textului si crearea listelor;
- marcaje pentru crearea hiperlegaturilor (hyperlinks);
- marcaje pentru introducerea de obiecte - tabele, formule, imagini sau obiecte multimedia preluate din fisiere, formulare.
Vom descrie in paragrafele urmatoare, elementele caracteristice fiecareia din aceste categorii.
Pentru structurarea si organizarea informatiilor din paginile web se pot utiliza frame-uri (marcajul <FRAME>), prin care la un moment dat se afiseaza mai multe ferestre continand fiecare cate o pagina. Introducerea si gestiunea frame-urilor se realizeaza foarte convenabil folosind editoarele HTML.
Mai mentionam faptul ca in ultimele versiuni ale limbajului HTML si ale browser-elor s-a introdus posibilitatea integrarii, respectiv lansarii in executie prin navigator, a unor aplicatii. Acestea sunt scrise in limbajul Java, un limbaj cu caracteristici distribuite si obiectuale, adaptat programarii in Web; ele se numesc 'applet'-uri si se introduc in sursele HTML cu marcajul <APP> sau <APPLET> [Boi99]. Ultimele versiuni de editoare HTML permit introducerea interactiva a applet-urilor Java.
Marcaje de baza
O pagina Web este delimitata de marcajele <HTML> si </HTML> care indica inceputul si finalul documentului si contine:
- zona de antet cuprinsa intre marcajele: <HEAD> . </HEAD> si
- un corp delimitat de marcajele: <BODY> . </BODY>.
Zona de antet este utilizata de catre programele de cautare pe site-urile web si permite specificarea titlului paginii care va fi afisat de navigator (nu apare propriu-zis in continutul paginii).
titlul, introdus in antet, este cuprins intre marcajele <TITLE> . </TITLE>.
Astfel, o forma extrem de simpla a unui document HTML ar putea fi cea din urmatorul exemplu:
<HTML>
<HEAD> <TITLE>Titlul documentului </TITLE>
</HEAD>
<BODY>Document HTML foarte simplu</BODY>
</HTML>
Marcaje pentru structurarea documentului
Programele de navigare asigura afisarea diferentiata a unot titluri si subtitluri pentru sectiunile paginii, dupa criteriile implementate in acest scop la conceperea sa (litere mai mari sau mai mici, diverse culori, litere aldine sau simple, unul sau mai multe randuri libere dupa titlu etc.).
Titlurile de capitole sau subtitlurile
sunt definite de marcajele <Hn>, unde n este o
cifra intre 1 si 6 care specifica nivelul titlului (1 este titlul principal iar
6 corespunde celui mai scazut nivel). Astfel
<H1> . </H1> indica un subtitlu de nivelul 1
.
<H6> . </H6> indica un subtitlu de nivelul 6.
Pentru separarea zonelor paginii se pot folosi treceri la:
- linie noua - cu marcajul <BR>, eventual cu desenarea unei linii orizontale - marcajul <HR>;
- paragraf nou - cu marcajul <P> (se insereaza o linie noua si eventual se face o indentare). Marcajul </P> desemneaza sfarsitul de paragraf dar este mai rar folosit (se poate omite).
Marcaje pentru formatarea textului si crearea listelor
Formatarile uzuale de texte permit scrierea cu caractere:
- aldine - in acest scop pentru acel text se aplica marcajele <B> . </B>;
- cursive (italice) - pentru acel text se aplica marcajele <I> . </I>;
- subliniate - textul se introduce intre marcajele <U> . </U>.
Unele programe mai vechi de navigare nu permiteau reprezentarea acestor formate; in acest caz, se aplicau alte moduri de evidentiere a textelor respective (culori, video invers).
Alte tipuri de formatari de caractere care se pot defini se refera la:
dimensiunea fonturilor si culori - se va utiliza marcajul cu parametri:
<FONT SIZE=x COLOR=y> . </FONT> , care indica utilizarea unui font de dimensiune x si culoare y.
- x poate fi un numar intre 1 si 12, indicand marimea exacta, sau un numar cu semn, indicand marimea relativa la dimensiunea curenta.
- y poate fi numele unei culori standard, specificata in limba engleza si intre ghilimele, sau, eventual, descompunerea unei culori in componentele RGB, sub forma hexazecimala (cate doua cifre hexa pentru fiecare componenta).
Suplimentar, se pot crea pagini de stiluri, in care sa se defineasca stiluri logice, modificabile ulterior; in acest scop, se folosesc marcajele <DN> - definitie, <EM> - punere in evidenta, <STRONG> - accentuare puternica.
Pentru tastaturile care suporta numai codurile ASCII, caracterele speciale se pot crea folosind formatul &nume_caracter - de exemplu, è pentru e. Avand in vedere semnificatia speciala a caracterelor <, > si &, aparitia lor in documente trebuie specificata sub forma caracterelor speciale: < , > , respectiv & .
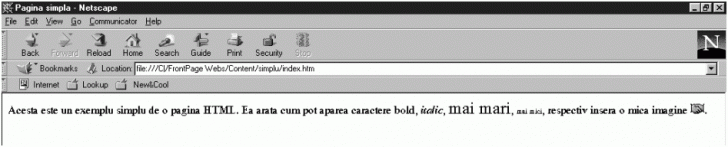
Prezentam in continuare un exemplu de document HTML, precum si modul in care acesta este afisat de Netscape Navigator.
|
<!DOCTYPE HTML PUBLIC '-//IETF//DTD HTML//EN'>
<html>
<head>
<title>Pagina simpla</title>
</head>
<body>
<p>Acesta este un exemplu simplu de o
pagina HTML. Ea arata cum
pot aparea caractere <strong>bold</strong>,
<em>italic</em>,
<font size='5'>mai mari</font>,
<font size='1'>mai mici</font>,
respectiv insera
o mica imagine
<img src='Handshake8114.gif'
width='20' height='14'>.
</p>
</body>
</html>

Afisarea cu Netscape Navigator a unui document HTML simplu
In figura, se observa ca textul propriu-zis al documentului poate fi delimitat fata de codurile de marcare, iar formatarea textului din documentul HTML nu corespunde cu cea afisata de programul de vizualizare:
- textul este extins pentru a ocupa intregul ecran si este afisat cu un corp de litera diferit fata de sursa HTML;
- terminatorii de linie nu sunt respectati;
- spatiile albe suplimentare din documentul sursa sunt ignorate.
Introducerea obiectelor de tip imagine (marcajul <IMG>) este detaliata mai jos.
Limbajul HTML permite definirea mai multor tipuri de liste si imbricarea lor (includerea unor liste in altele), caz in care trebuie verificata cu atentie corespondenta dintre marcajele de inceput si sfarsit pentru fiecare lista. Formatarea listelor la afisarea paginii (introducerea bulinelor, numerotarii etc.) se face de catre programul de navigare.
Elementele listelor se introduc intre marcajele <LI> . </LI> ('list item'). Modul de aparitie al elementelor depinde de tipul de lista in care sunt incluse (cu buline, numerotate etc.), determinat de marcajul specific.
Astfel, listele pot fi:
- neordonate (cu buline) - delimitate de marcajele <UL> . </UL> ('unordered list'); elementele lor se afiseaza cu buline;
- ordonate (numerotate) - delimitate de marcajele <OL> . </OL> ('ordered list'); elementele lor se vor numerota;
- de tip meniu - delimitate de marcajele <MENU> . </MENU>; elementele acestor liste apar intr-o reprezentare compacta pe ecran (multicoloana);
- glosare (liste de definitii) delimitate de marcajele <DL> . </DL> ('definition list'); elementele acestora au cate doua componente, introduse respectiv cu marcajele <DT> (pentru nume) si <DD> (pentru semnificatia asociata);
- tabele scurte - create cu marcajul <DIR>.
Listele utilizate cel
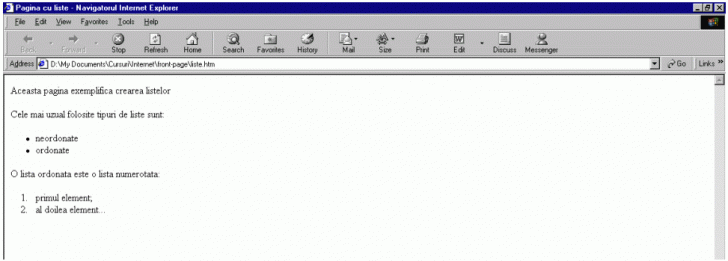
mai frecvent sunt cele ordonate si neordonate. Prezentam in continuare un
exemplu simplu de pagina HTML care contine aceste tipuri de liste.
<html>
<head>
<title>Pagina cu liste</title>
</head>
<body>
<p>Aceasta pagina exemplifica crearea listelor</p>
<p>Cele mai uzual folosite tipuri de liste sunt:
<ul>
<li>neordonate</li>
<li>ordonate</li>
</ul>
<p>O lista ordonata este o lista numerotata:
<ol>
<li>primul element;</li>
<li>al doilea element</li>
</ol>
</body>
</html>

Exemple de liste intr-o pagina HTML
Marcaje pentru crearea hiperlegaturilor
Hiperlegaturile ('hyperlinks') se introduc cu marcajele <A> . </A> ('anchor') aplicate asupra unui text sau a unei imagini. Ele se pot crea catre:
adrese URL - astfel se asigura accesul in cadrul procesului de navigare (prin protocoale specifice), nu numai la paginile web, ci si la diverse servicii Internet (vezi Sistemul de adresare URL);
fisiere / resurse locale adica aflate pe acelasi calculator cu pagina creata - link-uri locale ; acestea ar putea fi accesate si printr-un URL cu protocolul 'file' dar pentru mai multa simplitate, este suficienta specificarea numelui si caii fisierului local;
o zona din documentul HTML curent - link-uri interne.
In fiecare din aceste cazuri, un click pe textul sau imaginea respectiva va determina activarea legaturii si afisarea prin intermediul navigatorului a resursei asociate link-ului.
Resursa asociata unei legaturi este descrisa prin parametrii marcajului <A>:
HREF - permite asocierea unei adresei URL, crearea unei legaturi locale prin specificarea numelui si caii fisierului corespunzator sau a unei legaturi interne documentului; este cel mai important parametru pentru construirea de hiperlegaturi;
NAME - numele hiperlegaturii sau al zonei dintr-o pagina catre care se face referirea, in cazul unui link intern;
METHODS -
metodele de acces (acest parametru se utilizeaza doar in prelucrari speciale).
Astfel, un link local sau catre o adresa URL se poate
defini pe un text cu: <A HREF='resursa'> text </A>.
O legatura interna catre o zona a documentului curent se indica folosind marcajul <A NAME='nume-zona'>.
Marcaje pentru introducerea de obiecte
Prima versiune de HTML (1.0) nu permitea descrierea tabelelor sau a informatiilor formatate. Asemenea obiecte trebuiau create formatat si introduse ca obiect deja formatat, cu marcajele <PRE>, </PRE>. Aceste marcaje indicau navigatorului ca textul inclus trebuia afisat caracter cu caracter, fara vreo interventie de formatare. In versiunile ulterioare ale limbajului HTML, s-au introdus insa facilitati elegante de formatare, de includere a tabelelor si a altor obiecte.
In HTML 3.0 s-au introdus obiectele de tip tabel, formate din linii orizontale si coloane verticale la a caror intersectie se formeaza celulele. Acestea pot contine intrari diverse: texte, figuri sau chiar alte tabele. Se pot realiza reuniri de celule (de exemplu, pentru titluri mai lungi). Atributele de formatare a tabelului (aliniere, stilul chenarului si marginilor etc.) se definesc in proiectarea paginii dar modul lor de afisare va depinde si de programul de navigare.
Tabelele se introduc
intre marcajele <TABLE> . </TABLE>, carora li se pot atasa
(optional) parametrii BORDER si RULES. Un titlu pentru tabel se poate introduce cu
marcajul <CAPTION>. Fiecare coloana se defineste cu marcajul <
Antetul tabelului se poate indica intre marcajele <TH> . </TH> ('Table Header'), pentru trecerea la o linie noua se utilizeaza marcajul <TR> ('Table Row') iar celulele individuale se marcheaza cu <TD> ('Table Data'), eventual cu parametru de aliniere. Se mai pot specifica alinieri orizontale sau verticale ale celulelor, grupari de celule etc. Aceste marcaje permit navigatorului sa afiseze diferentiat informatiile din tabel.
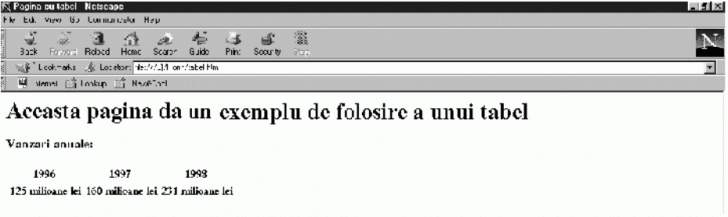
Prezentam in continuare un exemplu simplu de tabel.
<HTML>
<HEAD>
<TITLE>Pagina cu tabel</TITLE>
</HEAD>
<BODY>
<H1>Aceasta pagina da un exemplu de folosire a unui tabel</H1>
<H3>Vanzari anuale:</H3>
<TABLE> <TH>1996</TH><TH>1997</TH><TH>1998</TH><TR>
<TD>125 milioane lei</TD><TD>160 milioane
lei</TD><TD>231 milioane lei</TD>
</TABLE>
</BODY>
</HTML>

Exemplu de tabel intr-o pagina HTML
Marimea liniilor si a coloanelor poate fi controlata suplimentar prin marcajele < rowspan='x>' si respectiv <COLSPAN=y>, fiecare indicand marimea in 'celule normale'. In plus, se poate indica trasarea unei margini pentru tabel, prin marcajul <TABLE BORDER>.
Includerea imaginilor se face folosind marcajul <IMG>, care are parametri specifici:
- SRC indica (dupa semnul '=') URL-ul imaginii, respectiv calea fisierului daca acesta este local; uzual, se accepta fisiere in format GIF sau JPEG;
- ALLIGN controleaza alinierea imaginii fata de limita inferioara a textului (TOP, MIDDLE sau BOTTOM); este un parametru optional;
- ALT furnizeaza textul afisat in locul imaginii daca utilizatorul dezactiveaza optiunea de afisare a imaginilor (parametru optional);
- ISMAP este un indicator optional pentru imaginile care sunt harti selectabile.
Astfel, introducerea simpla a unei imagini
se poate realiza cu <IMG SRC='specificare-imagine'>. Un exemplu de imagine inserata intr-o pagina HTML este
prezentat in figura de mai sus.
Remarcam faptul ca, utilizand parametri specifici, marcajul
<IMG> se poate folosi si pentru inserarea unor fisiere multimedia, cum ar
fi secventele video. Avand in vedere ca aceste operatii se realizeaza
mai usor folsind un editor HTML.
Formulare. HTML 1.0 permitea uzual doar transferarea informatiilor de la furnizori catre utilizatori, transferul in sens invers fiind foarte dificil. Odata cu dezvoltarea Web-ului si mai ales cu utilizarea sa in scopuri comerciale si in diverse alte domenii, s-a facut simtita necesitatea comunicarii in dublu sens pentru preluari de comenzi, completarea unor fise de inregistrare, distribuirea de produse soft, administrarea de chestionar, transmiterea unor informatii personale etc. Acestea au fost motivatiile introducerii formularelor in HTML 2.0.
Formularele contin obiecte de control care permit utilizatorilor introducerea de informatii prin completarea unor campuri specifice (casete de text), prin selectarea sau activarea unor optiuni (comutatoare, grupuri sau liste de optiuni). Aceste informatii vor fi transmise, dupa activarea butonului SUBMIT (echivalenta cu tastarea lui <Enter>) proprietarului paginii, introduse in baze de date dedicate si prelucrate cu aplicatii specifice.
Formularele se introduc prin marcajelele <FORM> </FORM> , carora li se ataseaza parametri specifici care definesc metodele de transmitere si tratare a datelor. Un formular poate contine obiecte de control de diverse tipuri, definite cu marcajul <INPUT> si o varietate de parametri care stabilesc, pentru obiectul definit, tipul, dimensiunea si modul lui de afisare. Astfel, se pot crea campuri de text (care vor fi completate cu texte de catre utilizator), liste de alternative, comutatoare, grupuri de optiuni, butoane, harti active etc.
Datele preluate prin intermediul formularelor se trateaza conform standardului CGI (Common Gateway Interface) prin intermediul unor programe sau script-uri CGI. In plus, un asemenea script poate interactiona cu baza de date creata pentru realizarea unor actiuni specifice (de exemplu, hartile active folosesc script-uri CGI pentru a executa diferite actiuni, in functie de zona selectata de utilizator).
Script-urile CGI pot executa si alte operatii decat prelucrarea formularelor, producand iesiri convenabile. Daca o hiperlegatura indica spre un script CGI, la selectarea legaturii se va executa script-ul (cu anumite variabile de context care retin diverse informatii de stare). Script-ul va produce un fisier, de exemplu o pagina web, care va fi interpretat(a) de navigator. Acest mecanism permite script-urilor sa genereze, aproape instantaneu, pagini web care sa satisfaca diverse cerinte ale utilizatorilor, furnizand anumite raspunsuri asteptate in urma unor actiuni.
Crearea interactiva a formularelor, folosind produse soft specializate in realizarea de pagini Web este relativ accesibila pentru utilizatorii familiarizati cu caracteristicile obiectelor de control specifice aplicatiilor soft dar tratarea ulterioara a informatiilor transmise necesita cunostinte de specialitate.
Numele, simbolurile si procedura de introducere interactiva dintr-un editor HTML (de exemplu, Microsoft Front Page) a obiectelor de control sunt extrem de apropiate de cele asociate obiectelor similare din formularele sau rapoartele Microsoft Access. Pentru utilizatorii mai putin avizati insa, crearea, chiar interactiva, a formularelor este mai dificila.
| Contact |- ia legatura cu noi -| | |
| Adauga document |- pune-ti documente online -| | |
| Termeni & conditii de utilizare |- politica de cookies si de confidentialitate -| | |
| Copyright © |- 2025 - Toate drepturile rezervate -| |
|
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
Referate pe aceeasi tema | ||||||||||||||||||||||||
|
| ||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||








