
| Aeronautica | Comunicatii | Drept | Informatica | Nutritie | Sociologie |
| Tehnica mecanica |
Html
|
|
Qdidactic » stiinta & tehnica » informatica » html Marcaje html de baza - imagini si cadre |
Marcaje html de baza - imagini si cadre
Lucrarea de laborator nr. 7. Marcaje html de baza
Imagini si cadre.
1. Creati un folder denumit Grupa 3 pe calea: My computer / C: / Studenti
2. Copiati folderul „Periferice” din directorul lab 7 info html 4 in directorul Grupa 3.
Sa se creeze un fisier html in care imaginile imprim.gif, tast.gif, monitor.gif sa fie cate o legatura catre fisierele corespondente, astfel:
o Imaginea imprim.gif legatura catre fisierul imprimante_detalii.html
o Imaginea tast.gif legatura catre fisierul tastatura_detalii.html
o Imaginea monitor.gif legatura catre fisierul detalii_monitor.html.
Salvati fisierul cu denumirea periferice.html in folderul Periferice pe calea: C:/ Studenti/ Grupa 3/ Periferice.
REZOLVARE
a) - deschideti folderul Periferice si in caseta aparuta, pe suprafata alba executati clic dreapta;
b) alegeti optiunea New (Nou) si apoi Text Document (Fisier de tip text);
c) - deschideti fisierul prin dublu clic pe iconul sau;
d) - salvati fisierul in format html: din meniul File (Fisier) selectati optiunea Save As (Salvare ca);
e) - tastati denumirea fisierului si anume: Periferice.html si executati clic pe butonul save (Salvare), dupa ce ati verificat in partea de sus a casetei de salvare ca exista folderul cerut in care se va salva fisierul (Periferice).
- deschideti fisierul periferice.html din folderul Periferice, din meniul View (Vizualizare) alegeti optiunea Source (Sursa) si aplicati marcajele ca in exemplul de mai jos:
<HTML>
<HEAD>
<TITLE>PERIFERICE</TITLE>
</HEAD>
<BODY>
<H2>Echipamente periferice</H2>
Echipamentele periferice sunt componente externe placii de baza,
care se conecteaza la sistemul de calcul si realizeaza functii
de introducere sau extragere a datelor. In categoria
echipamentelor periferice intra imprimanta, unitatea de floppy disc, unitatea de hard disc, unitatea CD-ROM, monitorul, tastatura, mouse-ul, etc.<BR>
<H3>Echipamente periferice de intrare</H3>
<UL>
<LI><a href='tastatura_detalii.html'><img src='Tast.gif'></a>
<LI> Mouse
</UL>
<H3>Echipamente periferice de iesire</H3>
<UL>
<LI><a href='monitor_detalii.html'><img src='Monitor.gif'></a>
<LI><a href='imprimante_detalii.html'><img src='imprim.gif'></a>
<UL>
<LI>Imprimanta matriciala
<LI>Imprimanta cu jet de cerneala
<LI>Imprimanta laser
<LI>Imprimanta termica
</UL>
</UL>
</body>
</html>
din bara de meniuri selectati meniul File (Fisier) comanda Save (Salvare);
Modificati fisierul periferice.html de la pct.3 astfel incat echipamentele periferice enumerate (link-uri) sa reprezinte cate o legatura catre fisierele corespondente, astfel:
|
o imprimanta legatura catre fisierul imprimante_detalii.html
o tastatura legatura catre fisierul tastatura_detalii.html
o monitorul legatura catre fisierul detalii_monitor.html.
Salvati fisierul nou creat cu denumirea periferice_modificate.html in folderul Periferice .
OBSERVATIE
Modificarile vor aparea la nivelul marcajelor pentru referinte externe (<A HREF>, </A>), eliminand marcajele de aditionare a imaginilor (<IMG Src>).
REZOLVARE
deschideti fisierul periferice.html din folderul Periferice, executand dublu clic pe pictograma acestuia;
din meniul View (Vizualizare) alegeti optiunea Source (Sursa);
modificati marcajele aplicate ca in exemplul de mai jos:
<HTML>
<HEAD>
<TITLE>PERIFERICE_MODIFICATE</TITLE>
</HEAD>
<BODY>
<H2>Echipamente periferice</H2>
Echipamentele periferice sunt componente externe placii de baza, care se conecteaza la sistemul de calcul si realizeaza functii de introducere sau extragere a datelor. In categoria echipamentelor periferice intra imprimanta, unitatea de floppy disc, unitatea de hard disc, unitatea CD-ROM, monitorul, tastatura, mouse-ul, etc.<BR>
<H3>Echipamente periferice de intrare</H3>
<UL>
<LI><a href='tastatura_detalii.html'>tastatura</a>
<LI> Mouse
</UL>
<H3>Echipamente periferice de iesire</H3>
<UL>
<LI><a href='monitor_detalii.html'>monitor</a>
<LI><a href='imprimante_detalii.html'>imprimante</a>
<UL>
<LI>Imprimanta matriciala
<LI>Imprimanta cu jet de cerneala
<LI>Imprimanta laser
<LI>Imprimanta termica
</UL>
</UL>
</body>
</html>
din meniul File (Fisier) selectati comanda Save As (Salvare ca) si denumiti fisierul periferice_modificate.html verificand in partea superioara a casetei de salvare destinatia acestuia si anume folderul Periferice;
dupa inchiderea casetei de salvare executati un clic stanga pe butonul
„Refresh” sau accesati din meniul View optiunea Refresh, pentru a vizualiza efectul modificarilor aplicate.
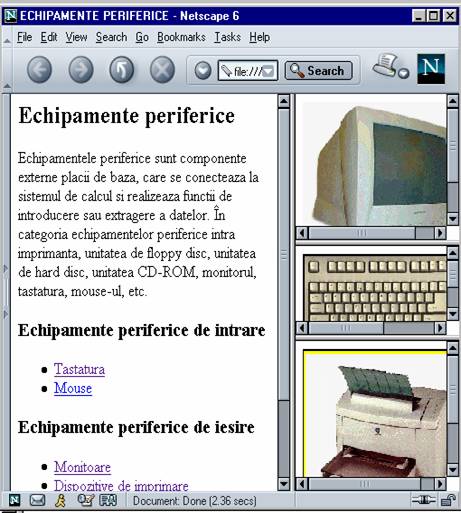
Sa se creeze un fisier html, utilizand frame-urile, astfel incat imaginea data
de acest fisier sa arate ca mai jos. Salvati fisierul cu denumirea cadre.html in folderul Periferice.

In panoul din stanga va fi afisat fisierul periferice_modificate.html, in panoul din dreapta sus fisierul monitor.gif, in dreapta mijloc tast.gif iar in dreapta jos imprim.gif care se gasesc in folderul Periferice.
REZOLVARE
A. Prezentarea marcajelor de folosit
Cadre
l Reprezinta o portiune dintr-o pagina Web care se comporta ca o pagina Web separata.
Cadrele se specifica utilizand marcajele FRAMESET (acesta indica volumul de spatiu alocat fiecarui panou) si FRAME (acesta indica cadrele individuale).
l Cu alte cuvinte, marcajul FRAME va indica pagina Web care va fi afisata in acel panou.
l Marcajul FRAMESET utilizeaza atributele:
COL=x (reprezinta numarul de pixeli sau dimensiunea relativa a cadrelor pe orizontala)
ROW=y (reprezinta numarul de pixeli sau dimensiunea relativa a cadrelor pe verticala).
Sintaxa
<frameset cols=“ ,*”>
<frame src=“frames1.html”>
<frame src=“frames2.html”>
</frameset>
B. Rezolvarea exercitiului
- deschideti folderul Periferice si in caseta aparuta, pe suprafata alba executati clic dreapta;
alegeti optiunea New (Nou) si apoi Text Document (Fisier de tip text);
- deschideti fisierul prin executarea unui dublu clic pe iconul acestuia;
- salvati fisierul in format html: din meniul File (Fisier) selectati optiunea Save As (Salvare ca);
- tastati denumirea fisierului si anume: cadre.html si executati clic pe butonul save (Salvare), dupa ce a-ti verificat in partea de sus a casetei de salvare ca exista folderul cerut in care se va salva fisierul (Periferice).
- deschideti fisierul cadre.html din folderul Periferice, din meniul View (Vizualizare) alegeti optiunea Source (Sursa) si introduceti urmatoarea secventa de marcaje:
<HTML>
<HEAD>
<TITLE>CADRE</TITLE>
</HEAD>
<FRAMESET COLS='70%,*'>
<FRAME SRC='periferice_modificate.html'>
<FRAMESET ROWS='33%,33%,*'>
<FRAME SRC='monitor.gif '>
<FRAME SRC='tast.gif'>
<FRAME SRC='imprim.gif'>
</FRAMESET>
</FRAMESET>
</HTML>
- din meniul File (Fisier) selectati comanda Save (Salvare);
- dupa inchiderea casetei de salvare executati un clic stanga pe butonul
„Refresh” sau accesati din meniul View optiunea Refresh, pentru a vizualiza efectul rezolvarii exercitiului.
Modificati fisierul cadre.html creat anterior astfel incat in coloana din partea dreapta sa fie afisate continutul fisierelor HTML monitor_detalii.html- in dreapta sus, in dreapta mijloc- tastatura_detalii.html iar in dreapta jos - imprimante_detalii.html care se gasesc in folderul Periferice.
7. Sa se creeze un fisier html numit Motoare_cautare.html care sa contina legaturi catre cele mai cunoscute motoare de cautare:Google, Yahoo, Msn. Fisierul va avea doua panouri astfel incat legaturile sa fie in partea stanga iar paginile web ale motoarelor de cautare sa fie afisate in partea dreapta.
Salvati fisierul in folderul Grupa 3.
A. Rezolvarea exercitiului
Crearea celor doua fisiere html de care avem nevoie (motoare_cautare. html si cel de tip lista ce va fi afisat in panoul din partea stanga, numit panou_stanga.html) :
- deschideti folderul Grupa 3 pe calea: C:/ Studenti / Grupa 3 si in caseta aparuta, pe suprafata alba executati clic dreapta;
- alegeti optiunea New (Nou) si apoi Text Document (Fisier de tip text);
- deschideti fisierul prin executarea unui dublu clic pe iconul acestuia;
- salvati fisierul in format html: din meniul File (Fisier) selectati optiunea Save As (Salvare ca);
- tastati denumirea fisierului si anume: motoare_cautare.html si executati clic pe butonul save (Salvare), dupa ce a-ti verificat in partea de sus a casetei de salvare ca exista folderul cerut in care se va salva fisierul (Grupa 3).
- procedati identic pentru crearea fisierului panou_stanga.html;
- deschideti fisierul motoare_cautare.html din folderul Grupa 3, din meniul View (Vizualizare) alegeti optiunea Source (Sursa) si introduceti urmatoarea secventa de marcaje:
<HTML>
<HEAD>
<TITLE>MOTOARE_CǍUTARE</TITLE>
</HEAD>
<FRAMESET COLS='40%,*'>
<FRAME SRC='panou_stanga.html'>
<FRAMESET ROWS='33%,33%,*'>
<FRAME SRC='https://www.google.ro'>
<FRAME SRC='https://www.yahoo.com'>
<FRAME SRC='https://www.msn.com'>
</FRAMESET>
</FRAMESET>
</HTML>
salvati fisierul nou creat accesand din meniul File ( Fisier) optiunea Save (Salvare);
- deschideti fisierul panou_stanga.html din folderul Grupa 3 si din meniul View (Vizualizare) alegeti optiunea Source (Sursa) si introduceti urmatoarea secventa de marcaje:
<HTML>
<HEAD>
<TITLE>panou_stanga</TITLE>
</HEAD>
<BODY>
<UL>
<H2><FONT COLOR=RED> CELE MAI IMPORTANTE MOTOARE DE CAUTARE SUNT</FONT></H2>
<LI><A HREF='https://www.GOOGLE.RO'>GOOGLE</A>
<LI><A HREF='https://www.YAHOO.COM'>YAHOO</A>
<LI><A HREF='https://www.MSN.COM'>MICROSOFT</A>
</UL>
</BODY>
</HTML>
- salvati fisierul nou creat accesand din meniul File ( Fisier) optiunea Save (Salvare);
- pentru vizualizarea efectului rezolvarii exercitiului, deschideti, printr-un dublu clic fisierul motoare_cautare.html din folderul Grupa 3.
| Contact |- ia legatura cu noi -| | |
| Adauga document |- pune-ti documente online -| | |
| Termeni & conditii de utilizare |- politica de cookies si de confidentialitate -| | |
| Copyright © |- 2025 - Toate drepturile rezervate -| |
|
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
Proiecte pe aceeasi tema
| ||||||||||||||||||||||||
|
| ||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||








