| Afaceri | Agricultura | Comunicare | Constructii | Contabilitate | Contracte |
| Economie | Finante | Management | Marketing | Transporturi |
Jurnalism
|
|
Qdidactic » bani & cariera » comunicare » jurnalism Designul paginilor de web |
Designul paginilor de web
Designul paginilor de web
Pe masura ce programele evolueaza, ele devin mai prietenoase, in sensul ca pot fi utilizate cu succes si de catre nespecialisti. Este si cazul software-ului pentru crearea paginilor de web, care sunt folosite de catre amatori in scopul crearii celui mai nou tip de „publicatie”.
Pentru crearea acestui tip de document se respecta aceleasi principii valabile si pentru cele pe suport „hard”, dar trebuie luate in considerare alte aspecte specifice noului mediu.
1 Principii pentru compunerea paginilor de web
Paginile web sunt vizualizate pe ecranul unui calculator. Restrictiile legate de proiectarea pe acest spatiu raman aceleasi: spatierea, contrastul, echilibrul, aspectul general.
Volumul textului trebuie mentinut cat mai redus, astfel incat cititorul sa-l poata citi cu usurinta si sa nu oboseasca. Daca volumul de informatii este prea mare, se va simplifica/reduce partea grafica. In acest fel este facilitata nu numai perceperea paginii, ci si imprimarea acesteia.
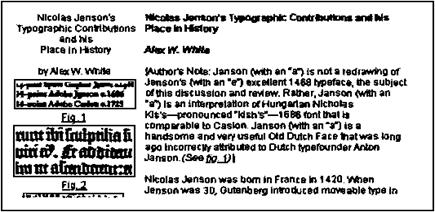
Pagina web pentru Digital Type Review are o pagina principala
foarte simpla si directa. In plus se poate incarca repede.

Fig. 1
Un web site este format dintr-un numar de pagini individuale. Asadar, este nevoie ca cititorul sa se poata orienta prin acestea, in scopul gasirii informatiilor pe care le cauta. Cititorul „navigheaza” si are nevoie de ajutoare/indicatii in acest scop.
Facilitarea navigarii este cel putin la fel de importanta ca si continutul site-ului si reprezinta o conditie necesara pentru ca cititorul sa revina.
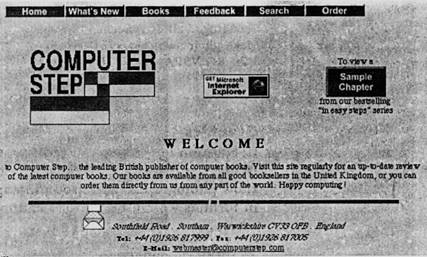
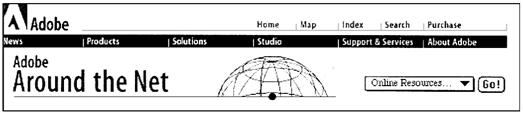
Toate site-urile au o pagina principala care se descarca prima la apelarea adresei. Consultand aceasta pagina, cititorul ar trebui sa-si faca o idee despre continutul site-ului. In acest sens, designerul are la dispozitie o serie elemente devenite tipice, ca de exemplu barele de navigare (fig.10.2).
![]()
Bara de navigare de la Digital Type Review ofera
informatii si trimiteri imediate la toate capitolele site-ului
Fig. 2
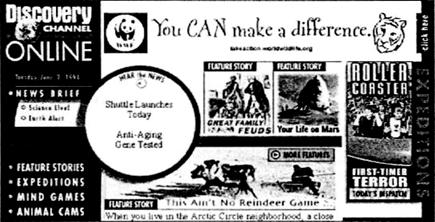
Multe site-uri ofera cititorului pagini lungi, pentru parcurgerea carora, este necesara utilizarea derulatorului (scroll bar). Folosirea derulatorului, chiar daca este inclus in mouse, devine obositoare, iar pagina, cu cat este mai lunga, cu atat este mai plictisitoare, chiar enervanta. Daca volumul de informatie este mai mare decat poate fi cuprins intr-un ecran, solutia consta in divizarea acesteia pe subiecte sau capitole, care pot fi vizualizate fiecare separat. Aceasta metoda este buna pentru lungimi ale paginii de doua-trei ecrane. Peste acest numar, este de preferat un sistem de dirijare spre alte pagini cu ajutorul unor butoane (fig.3).


Fig. 3
Paginile apartinand aceluiasi web site trebuie sa aiba consistenta si consecventa in aspect, culoare si perceptie. Totodata, cititorul trebuie ajutat in navigare, astfel incat el sa stie in orice moment unde se afla in site. Paginile care trateaza acelasi subiect trebuie sa aiba un aspect sau culoare de fond similara. Este recomandabila folosirea grilelor ajutatoare.
Browserele sunt programe care afiseaza fisierele HTML si elementele grafice, de sunet si animatie. La apelarea adresei unice a site-ului si serverului, pagina este descarcata, trimisa calculatorului si afisata de catre browser. Pe masura ce paginile sunt apelate prin link-urile paginii principale, acestea sunt trimise si afisate pe ecranul calculatorului.

Fig. 4
Fiecare pagina web necesita un fisier HTML. Un web site consta din totalitatea fisierelor paginilor si ale partilor grafice, precum si fisierele auxiliare pentru sunet si animatie.
2 Textul pentru paginile de web
Textul paginilor de web prezinta o serie de particularitati. Cunoasterea acestora este extrem de utila pentru realizarea unui proiect de calitate.
Aspectul textului scris in limbaj HTML depinde de setarile software. Designerul poate decide aspectul textului stabilind un stil anume.
Textul poate fi prezentat pe pagina web ca o parte grafica in format GIF. Designerul detine controlul complet asupra aspectului textului si poate completa gama de seturi de caractere. Formatul grafic GIF necesita un timp mai lung pentru descarcare decat HTML, acesta constituind un dezavantaj.
Citirea unui text de pe ecran este dificila si obositoare. Acesta este motivul principal pentru care cititorul trebuie ajutat cat mai mult, altfel el se va plictisi, va parasi site-ul si nici nu va mai reveni.
Inaltimea textului se stabileste astfel incat textul sa poata fi citit cu usurinta. In majoritatea cazurilor, textul va fi vazut de catre cititor exact asa cum a fost creat de designer. Trebuie evitate randurile lungi; acestea nu fac decat sa sporeasca dificultatea citirii. In plus, daca trebuie actionat scroll-ul orizontal, neplacerea va fi totala.
Stilul scrierii implica alegerea unui tip de caractere. Acesta trebuie sa fie unul robust si cu contururi clare. Un eventual efect tridimensional se va aplica partii grafice si nu textului.
|
Culorile trebuie alese cu atentie intrucat exista un cod care reglementeaza link-urile paginii. Textul isi schimba culoarea in momentul in care este accesat link—ul. Culoarea fondului si a textului trebuie corelate cu cele modificate conform codului.
3 Ajutoare pentru navigare
Web site-urile contin, de regula, mai multe pagini. Cititorul se deplaseaza in interiorul site-ului utilizand link-urile. Dar, dupa vizitarea catorva pagini, el se poate „rataci” si poate pierde timp pretios pentru a-si gasi drumul. Acesta este motivul pentru care designerul trebuie sa prevada niste rute de navigare. In acest scop este necesara schitarea prealabila a structurii site-ului. Odata stabilite rutele, trebuie verificata corectitudinea si eficienta acestora. Unele site-uri sunt prevazute cu harti care dau posibilitatea cititorului sa se orienteze si sa stie in permanenta unde se afla. Toate paginile web ar trebui sa aiba link-uri spre pagina principala.


Fig. 10.5

Fig. 6
4 Grafica paginilor de web

Fig. 7

Fig. 8
5 Imagini de fond pentru paginile de web

Fig. 9

Fig. 10
6 Animatie in paginile de web

Fig. 11
Bibliografie
Antal A., Muresan P.: Culoare, armonie, confort. Editura Stiintifica si Enciclopedica, Bucuresti, 1983.
Arnheim R.: Arta si perceptia vizuala. Editura Meridiane, Bucuresti, 1979.
Arnold B.: Geometrie proiectiva. Perceperea spatiului prin desen. Editura Tehnica, Bucuresti, 1993.
Achim I.: Introducere in estetica industriala. Editura Stiintifica, Bucuresti, 1968.
Avermaete R.: Despre gust si culoare. Editura Meridiane, Bucuresti, 1971.
Barsan L., Dogariu M., Duicu S., Grosu R., Popescu M.: Estetica industriala. Reprografia Universitatii Transilvania din Brasov, 1998.
Bratescu Ghe.: De la desenele rupestre la satelitii de comunicatii. Editura Albatros, Bucuresti, 1987.
Campan Fl.: Povestiri cu proportii si simetrii. Editura Albastros, Bucuresti, 1985.
Constantin P.: Industrial design (arta formelor utile). Editura Meridiane, Bucuresti, 1973.
Constantin P.: Culoare, arta, ambient. Editura Meridiane, Bucuresti, 1979.
Cretu I.: Probleme de estetica industriala. Institutul Central de Documentare Tehnica, Bucuresti, 1971.
Delorme Chr.: Le logo. Les Editions d’Organization, Paris, 1991.
Drimba O.: Istoria culturii si civilizatiei. Editura Stiintifica Bucuresti, 1984-1996.
Gasson P. C.: Theory of design. Dunod Paris, 1991.
Hartman N.: Estetica. Editura Univers, Bucuresti,1974.
Hughes S.: Design and Typography in Easy Steps. Computer Step. Southam Warwickshire England, 1998.
Iacobescu V. R.: Tehnica scrierii artistice. Editura tehnica, Bucuresti, 1979.
Istvan H.: Kitsch-ul, fenomen al pseudoartei. Editura Politica, Bucuresti, 1973.
Maltese C.: Ghid pentru studiul istoriei artei. Editura Meridiane Bucuresti, 1979.
Masek V. E.: Designul si calitatea vietii. Editura Stiintifica si Enciclopedica, Bucuresti, 1988.
Mihailescu D.: Limbajul culorilor si al formelor. Editura Stiintifica si Enciclopedica, Bucuresti, 1980.
Otetea A.: Renasterea si reforma. Editura Stiintifica Bucuresti, 1968.
Papanek V.: The Green Imperative. Thames and Hudson 1992.
Petrisor M.: Curente estetice contemporane. Editura Univers, Bucuresti 1972.
Pohontu E.: Initiere in artele plastice. Editura Albatros, Bucuresti, 1980.
Popescu T.: Necesitatea Esteticii. Editura Facla, Timisoara, 1979.
Radian H.R.: Cartea proportiilor. Editura Meridiane, Bucuresti, 1991.
Radoi A.: Design industrial. Universitatea Tehnica Timisoara, 1991.
Roman T.. Simetria. Editura Tehnica, Bucuresti, 1963.
Tatarkiewicz W.: Istoria esteticii. Editura Meridiane, Bucuresti, 1978.
Dictionar de estetica generala. Editura Politica, Bucuresti, 1972.
Dictionar de filosofie. Editura Politica, Bucuresti, 1978.
Estetica, informatie, programare. Editura Stiintifica, Bucuresti, 1972.
Functie si forma. Editura Meridiane Bucuresti, 1989.
Mic Dictionar Enciclopedic. Editura Academiei, 1989.
STAS 8396 - 69 Carti si brosuri . Foi de titlu.
STAS 6524 - 82 Carti, brosuri si reviste. Manuscrise pentru reproducerea poligrafica
STAS 8660 - 82 Carti si brosuri . Reprezentare redactionala.
| Contact |- ia legatura cu noi -| | |
| Adauga document |- pune-ti documente online -| | |
| Termeni & conditii de utilizare |- politica de cookies si de confidentialitate -| | |
| Copyright © |- 2025 - Toate drepturile rezervate -| |
|
|
|||
|
|||
|
|||
Esee pe aceeasi tema | |||
|
| |||
|
|||
|
|
|||