| Aeronautica | Comunicatii | Drept | Informatica | Nutritie | Sociologie |
| Tehnica mecanica |
Html
|
|
Qdidactic » stiinta & tehnica » informatica » html Creza un director si un frame web in html |
Creza un director si un frame web in html
Capitolul 1 - Capitolul2
Creza un director web | Deschide un director web | Deschide o pagina web | Deschide codul HTML
Creza un director web. Poti creea un director web nou doar facand click pe
File-> New-> Web.. in
fereastra ce va aparea va trebui sa alegi tipul web-ului (cel mai
bine ai alege One Page Web) si numele pentru acest.
Ex: best_team
sau In general c:my documentsNume_web
![]()
Deschide un director web. Deschidera unui director web se face apasand pe pictograma (1) si apoi pe Open Web, sau File-> Open Web. Din fereastra Open poti deschide un director web de pe discul local c:My documentsnume_web, dar este indicat sa deschizi un web apasand pe pictograma 1, apoi sa selectezi web-ul. Daca deschizi un folder de pe internet, in fereastra pentru parola trebuie sa introduci parola si login+ul web-ului.
![]()
![]() (1)
apasa pe
(1)
apasa pe ![]() pentru
a deschide meniul
pentru
a deschide meniul
![]()
Deschide o pagina web Dupa ce ai deschis directorul web apasa pe (2) ca sa vezi lista cu directoare, subdirectoare, si fa dublu click pe pagina care vrei sa o deschizi sau poti apasa pe CTRL+O(1). Alta cale de a deschide o pagina este File->Open
|
|
(2) pentru a deschide meniul click apasa pe
|
|
![]()
Deschide codul HTML. Ca sa
vezi codul HTML al unei pagini fa click pe tab-ul HTML (3). In cod
poti schimba sau adauga scrpit-uri si altele.
![]() (3)
(3)
![]()
Daca ai vreo intrebare la aceasta categorie (elemntare) trimite un e-mail la una din adresele din pagina de contactare. Toate e-mail-urile vor primi raspuns.
top

Creeaza un frame | Proprietatile frame-ului | Marginea frame-ului
Creeaza un frame. Ca sa creezi o pagina cu frame-uri alege File-> New-> Page.. (1). In fereastra New apasa pe Frames pages (2). Selecteza ce tip de frame vrei si click pe OK. Dupa ce ai apasat pe OK vor aparea frame-urile cu doua butoane. Click pe New Page ca sa creezi un frame gol sau Set initial page pentru a alege o pagina existenta ca frame din web-ul tau. Dupa ce ai urmat toate instructiunile de mai sus salveaza-ti pagina (Elementare).
|
|
|
|
|
|
|
|
![]()
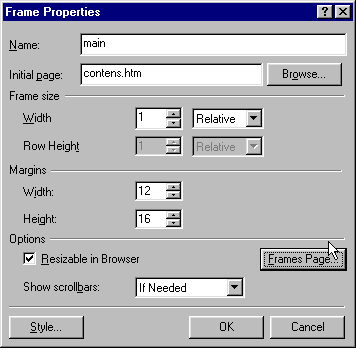
Proprietatile frame-ului TCa sa deschizi fereastra cu proprietati fa click pe frame-ul dorit si selecteaza Frame Properties. In fereastra Frame Properties window (3) poti schimba marimea frame-ului, marginile dar nu va recomand acest lucru. Dar poti seta cand sa-ti apara bara de scroll.
|
|
|
![]()
Marginea frame-ului Ca sa vezi marginile frame-ului sau ca sa nu le vezi fa click pe Frames Page.. in fereastra Frame Properties daca vrei sa le vezi bifeaza Show borders sau daca nu vrei sa le vezi debifeaza Show Borders, apoi click OK.
![]()
Daca ai vreo intrebare la aceasta categorie (frame-uri) trimite un e-mail la una din adresele din pagina de contactare. Toate e-mail-urile vor primi raspuns.
top

Capitolul 1 - Capitolul 2
Insereaza o imagine | Salveaza o imagine | Transparenta unei imagini | Rotarea unei imagini
Insereaza o imagine. Daca vrei sa inserezi o imagine apasa pe (1) sau din Insert-> Picture-> From file ori From Clip Art. In fereastra Picture fa click pe o imagine din lista sau daca nu mai gasesti o imagine apasa pe (2). Alege calea si apoi click OK. Ca sa inserezi o imagine din clipart click pe imagine si selecteaza insert clip (3).
|
|
|
|
|
|
|
|
|
![]()
Salveaza o imagine Cand iti salvezi pagina (daca ai inserat o imagine din computer-ul tau si nu din directorul tau web) va aparea fereastra Save Embedded Files cu imaginile inserate din alta parte decat direcotul tau. Ca sa redenumesti imaginea fa click pe butonul Rename. De obicei imaginile sunt salvate in directorul images, dar daca vrei sa le salvezi in alt loc apasa pe Change Folder si alege directorul. Nu este obligatoriu sa le salvezi in directorul images, ci le poti salva oriunde intr-un director web.
![]()
Transparenta unei imagini. Ca sa faci o imagine transparenta selecteaza acea imagine si apoi fa click pe (4) din bara pentru imagini (centru). Mesajul care va aparea dupa ce ai apasat pe (4) insemna ca daca imaginea ta este *.jpg atunci FrontPage o va schimba in *.gif, oricum apasa pe OK si imaginea va deveni transparenta.
|
|
|
![]()
Rotarea unei imagini. Pentru a rota o imagine este necesar sa selectezi imaginea si sa faci click pe (5) - pentru a rota imaginea spre stanga, (6) -pentru a rota imaginea spre dreapta, (7) - pentru a rota imaginea orizontal, (8) - pentru a rota imaginea vertical.
|
Imagine originala: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
![]()
Daca ai vreo intrebare la aceasta categorie (imagini) trimite un e-mail la una din adresele din pagina de contactare. Toate e-mail-urile vor primi raspuns.
top

Schimbarea fontului & culorii | Marimea textului si culorii de marcare | Alinierea textului | Lista numerotata
Schimbarea fontului & culorii Pentru a schimba font-ul textului alege din meniu Format -> Font(textul trebuie selectat). Selecteaza fontul si fa click pe OK. Pentru a schimba culoarea textului apasa pe (1) si alege culoarea dorita.
|
|
(1) pentru a deschide meniul apasa pe |
|
![]()
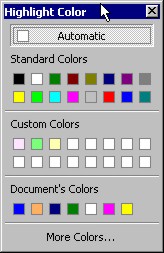
Setting the text size & HighLight colour. Marimea textului poate fi schimbata din meniul size (2) si va trebui sa alegi marimea. Acesta este text marcat. Selectarea culorii pentru marcare se face apasand pe (3) si pentru marcare apasa pe (4). Textul trebuie selectat! Pentru a indeparta marcarea selecteaza automatic 5)
|
|
|
|
|
|
(5;4) |
![]()
Aligning the text. Pentru aliniere apasa (6) - pentru aliniere la stanga, (7) - aliniere la centru, (8) - aliniere la dreapta
|
(6)Aliniere stanga |
|
|
(7)Aliniere centru |
|
|
(8)Aliniere dreapta |
|
![]()
Creating a numbered list. Pentru a creea o
lista numerotata apasa pe (9)
Ex:
- Hi
- My name is
- Hook.
|
|
|
![]()
Daca ai vreo intrebare la aceasta categorie (text) trimite un e-mail la una din adresele din pagina de contactare. Toate e-mail-urile vor primi raspuns.
top

Capitolul 1 - Capitolul 2
Inserarea unui tabel | Aranjarea tabelului | Marginea tabelei
Inserarea unui tabel Pentru a insera un tabel fa click pe (1) sau Table -> Insert -> Table Completeaza fereastra Insert Table si apasa Ok.
|
|
|
![]()
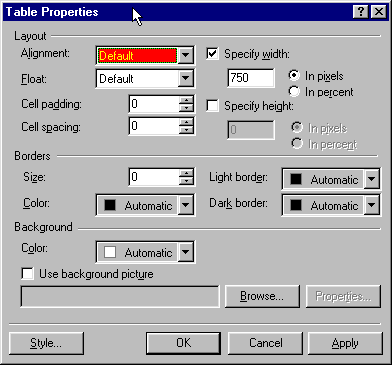
Aranjarea tabelului. Aranjarea tebelului este prima optiune din fereastra Table Properties (2) unde poti seta alinierea tabelului, dimeniunea, etc. Nu mai e nevoie sa va explic pentru ca ceea ce trebuie sa faceti este foarte clar, trebuie saalegi optiunea dorita.
|
|
|
![]()
Marginea tabelei. Marginea tabelului este a doua optiune din fereastra Table Properties (2) unde poti seta marginea tabelului.
![]()
Daca ai vreo intrebare la aceasta categorie (tabele) trimite un e-mail la una din adresele din pagina de contactare. Toate e-mail-urile vor primi raspuns.
![]()
top

Aplicarea unei teme pe un website | Modificarea unei teme | Indepartarea unei teme
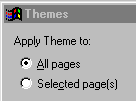
Aplicarea unei teme pe un website Pentru a aplica o tema unui site web: Format -> Theme In fereastra Theme fa click pe tema care vrei sa o alegi si apoi alege All pages (1) pentru a aplica tema intregului site si apoi OK.
|
|
|
![]()
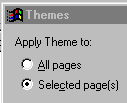
Aplicarea unei teme pe o pagina. Aplicarea unei teme pe o singura pagina: Format -> Theme In fereastra Theme fa click pe tema dorita si apoi selecteaza Selected page(s) (2) si apoi Ok.
|
|
|
![]()
Modificarea unei teme. In fereastra Theme apsa pe Modify (3) si vor aparea cateva butoane (4).
- pentru a modifica culoarea unei teme apasa pe Colors (4)
- pentru a modifica grafica unei teme apasa pe Graphics (4)
- pentru a modifica text-ul unei teme apasa pe Text (4)
Dupa ce ai facut modificarile necesare click pe Save pentru a salva modificarile.
|
|
|
|
|
|
![]()
Indepartarea unei teme. In fereastra Theme selecteaza (No Theme) si apoi Ok.
Nota: Daca ai o culoare de fundal (pe pagina ta) nu este indicat sa aplici o teme deoarece cand vei renunta tema fundalul nu va aparea ca inainte.
![]()
Daca ai vreo intrebare la aceasta categorie (teme) trimite un e-mail la una din adresele din pagina de contactare. Toate e-mail-urile vor primi raspuns.
top

Capitolul 1 - Capitolul 2 - Capitolul 3
Inserarea unui form | Butonul radio | Linie de text | Casuta de text | Check box | Drop down menu | Buton
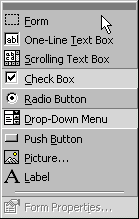
Inserarea unui form. Pentru a insera un
form alege din meniu: Insert->Form->Form (1).
|
|
|
|
|
|
![]()
Buton radio. Pentru a insera un buton radio alege: Insert->Form->Radio Button (1).
![]()
Linie de text. Pentru a insera
o casuta de text cu o singura linie alege:
Insert->Form->One line text
![]()
Casuta de text. Pentru a insera o casuta de
text cu mai multe linii alege din meniu: Insert->Form->Scrolling
text
![]()
Check box. Inserarea se face alegand Insert->Form->Check box (1).
![]()
Drop down menu. Pentru a insera un drop down menu du-te la: Insert->Form->Drop-Down Menu (1).
![]()
Buton. Pentru a insera un buton alege: Insert->Form->Push Button (1).
![]()
Daca ai vreo intrebare la aceasta categorie (form-uri) trimite un e-mail la una din adresele din pagina de contactare. Toate e-mail-urile vor primi raspuns.
top

Contor | Marque | Hover button
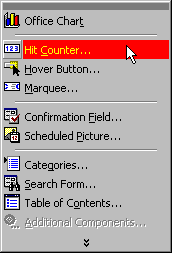
Contor. Contorul iti numara vizitatorii de pe site. Pentru a insera un astfel de contor apasa pe (1) si alege Hit Counter sau Insert-> Component -> Hit Counter In fereastra Hit Counter Properties selecteaza tipul de contor si apasa pe Ok.
|
|
|
|
|
|
![]()
Marquee. Un Marquee deruleaza
in diferite moduri o banda de text. Pentru a
insera un marquee fa click pe (1) si alege Marquee sau Insert->
Component -> Marquee. In fereastra Marquee Properties trebuie sa scrii textul care urmeaza a fi derulat si
modul de derulare
![]()
Hover button. Pentru a face un Hover button fa click pe (1) si alege
Hover Button.In fereastra Hover Button Properties scrie textul care vrei
sa apara pe buton , alge o destinatie pentru atunci cand vei
face click pe el si selecteaza efectul si culoarea efectului.
Cand vei face butonul FRontPage va copia in directorul
tau doua *.clss file (fphover.class; fphoverx.clss) fara aceste
file butonul nu va functiona.
![]()
Daca ai vreo intrebare la aceasta categorie (Mai multe) trimite un e-mail la una din adresele din pagina de contactare. Toate e-mail-urile vor primi raspuns.
top

Exercitiul 1
1. Creeaza un folder web nou: 'first'.
2. Fa o pagina cu 2 frame/uri: content si main
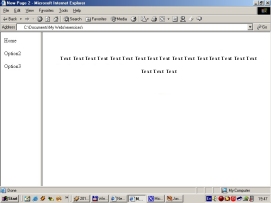
3. In primul frame (content) scrie:
Home
Option2
Option3
alineat la dreapta. In al doilea frame scrie fraze diferite aliniate la centru.
Ar trebui sa
obti:
Full size
Exercitiul 2
1. Acum fa la fel ca in exercitiul 1.
2. Acum marcheaza cu gri prima propozitie.
3. Selecteaza rosu pentru Home, negru pentru Option2 si verde pentru Option3.
Ar trebui sa
obti:
Full size
Exercitiul 3
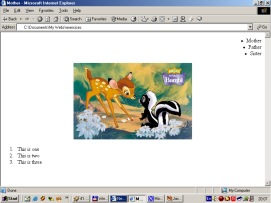
1. Creeaza un folder web nou: 'first'.
2. Fa o pagina fara frame-uri.
3. Fa o lista cu puncte aliniata la dreapta
4. In paragraful urmator insereaza o imagine.
5. La sfarsit fa o lista numerotata aliniata la stanga.
Ar trebui sa
obti:
Full size
Exercitiul 4
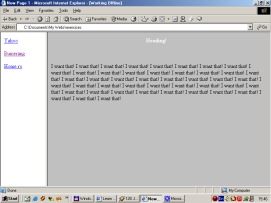
1. Creeaza un folder web nou: 'first'.
2. Fa o pagina cu 2 frame/uri: content si main
3. In Content fa 3 hyperlink-uti: spre www.yahoo.com, to www.bumerang.ro, to www.home.ro
4. Nu uita sa alegi tinta:ex: _blank
5. In main scrie orice dar ca titlu scrie ceva in alb, selcteaza ca fundal culoarea gri.
Ar trebui sa obti:
 Full size
Full size
Exercitiul 5
1. ThLa fel ca in execitiul 4 dar incearca sa faci o legatura spre o pagina din directorul tau web.
2. Alege ca fundal pentru frame-ul main o imagine.
Ar trebui sa obti:
 Full size
Full size
Exercitii compuse de Taras Mircea.

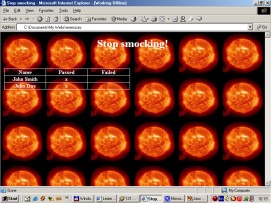
Exerctiul 1
1. Fa un folder web nou
2. Fa o pagina noua cu fundal o imagine
3. Insereaza un tabel cu 3 randuri si trei coloane.
Ar trebui sa obti:

Full size
Exerctiul 2
1. Fa o pagina fara frame-uri.
2. Ca titlu insereaza un Marquee
3. Scrie ceva intr-o casuta de text cu mai multe linii
4. Insereaza un hyperlink 'Enter' spre o pagina secundara .
Ar trebui sa obti:
 Full size
Full size
Exerctiul 3
1. La fel ca in exercitiul 2 dar:
2. Alege o tema
3. Scrie textul intr-o casuta de text cu o singura linie.
Ar trebui sa obti:
 Full size
Full size
Exerctiul 4
Incearca sa faci un site simplu cu cel putin 2 pagini.
Exemplu: eg1.htm
| Contact |- ia legatura cu noi -| | |
| Adauga document |- pune-ti documente online -| | |
| Termeni & conditii de utilizare |- politica de cookies si de confidentialitate -| | |
| Copyright © |- 2025 - Toate drepturile rezervate -| |
|
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
||||||||||||||||||||||||
Lucrari pe aceeasi tema | ||||||||||||||||||||||||
|
| ||||||||||||||||||||||||
|
||||||||||||||||||||||||
|
|
||||||||||||||||||||||||